「文字エフェクト」で普通の文字を、おしゃれに、イキイキさせましょう。
Canvaでは、簡単に文字にエフェクト効果が付けられます。
簡単なので、どうぞ試してみてください!

さっそく、上記の画像にある文字をエフェクトしましょう!
Canvaの文字エフェクトは全部で8つ

上の表ですが、左側の文字はデフォルトの数値でエフェクトしたものです。
右側の文字は、数値をできるだけ上げて、違いを明確にしてみました。
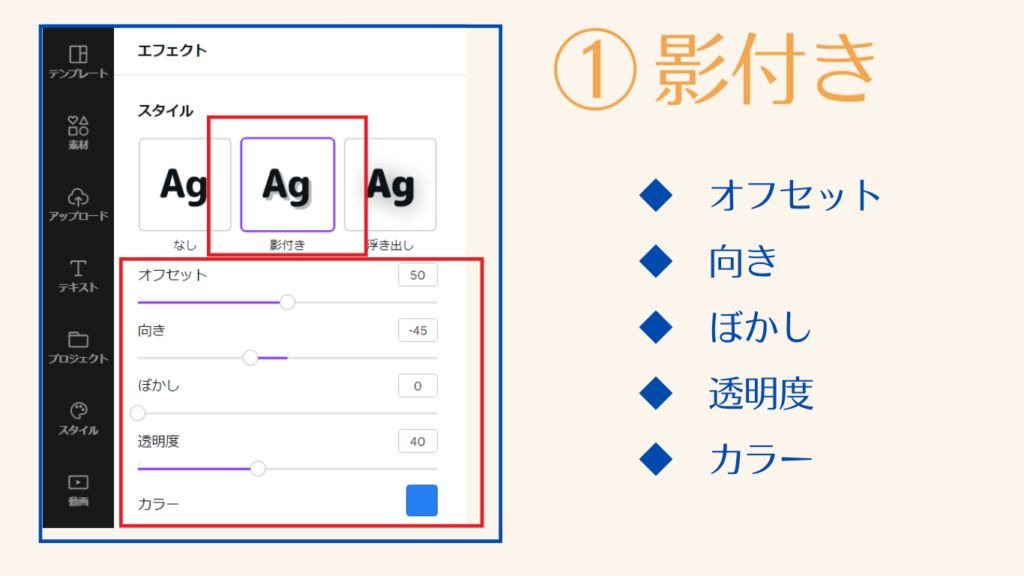
エフェクト①影付き

文字を選択して、右上の「エフェクト」をタップすれば、左側に上記の画面が出てきます。
真ん中の一番上が「影付き」のエフェクトです。
すぐ下部に調整できる機能が表示されています。
オフセット:文字と影の離れ具合を調整する
向き:影が向く方向を調整する
ぼかし:影のぼかし具合を調整する
透明度:影の濃さの調整をする
カラー:影の色の調整をする
数値を変えて試してみてください。
影付きのように、他のエフェクトにもそれぞれ調整機能が付いています。
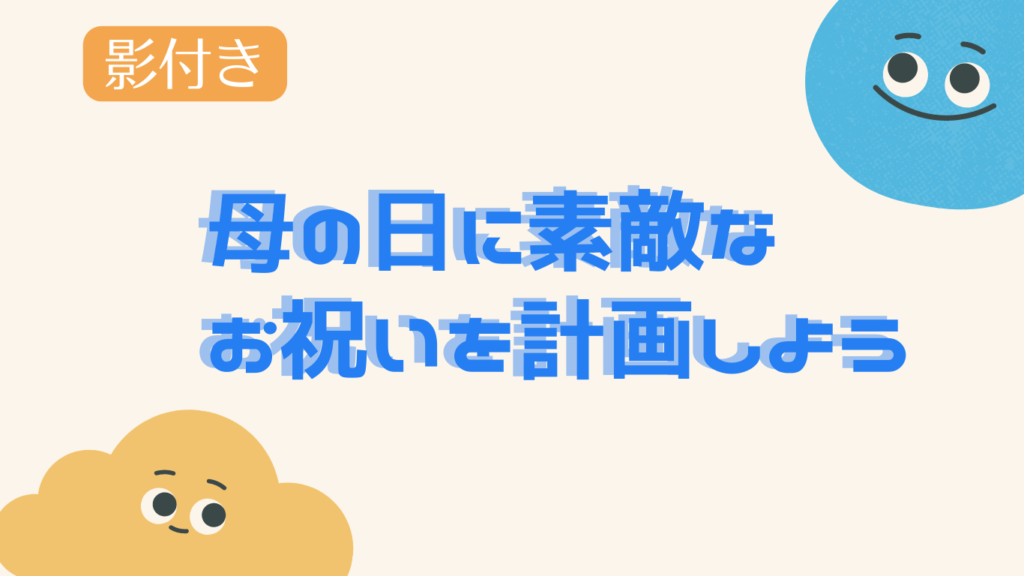
影付きの画像

文字が、影付きに変わりました。
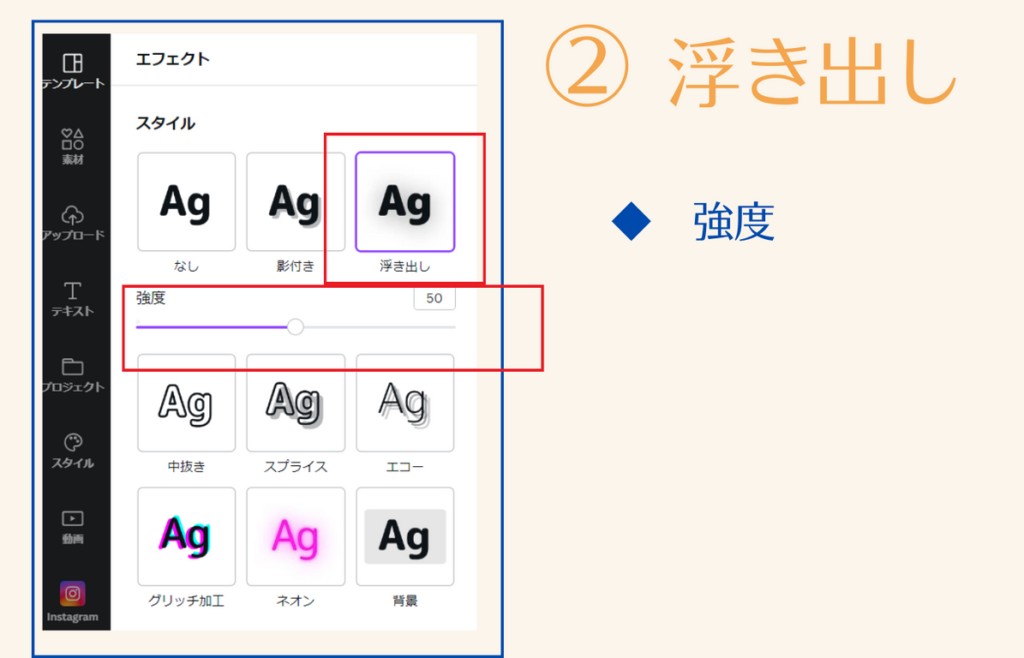
エフェクト②浮き出し

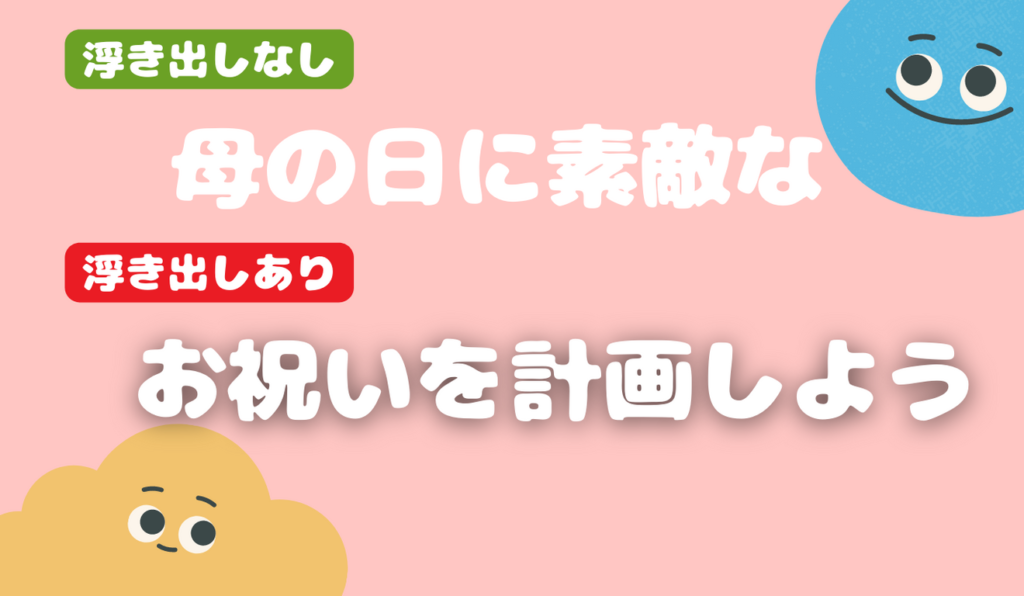
浮き出しは、とっても使い勝手の良いエフェクトです。
下の画像をごらんください。
浮き出しの画像

バックの画面が薄い色だと、白い文字がはっきりしません。
浮き出しをつかうと、下の文字のように、はっきりしてみえます。
Instagramのタイトルに使うと色が薄い画面でも、文字が浮き出して目立つようになります。
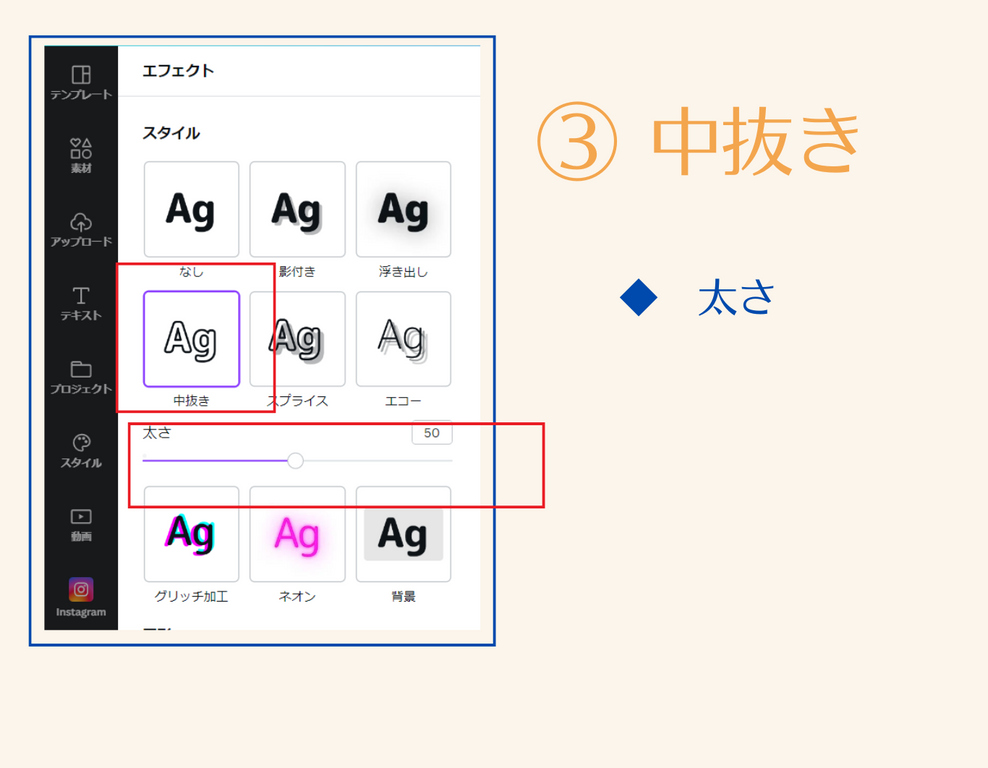
エフェクト③中抜き

文字の内側が透明になります。
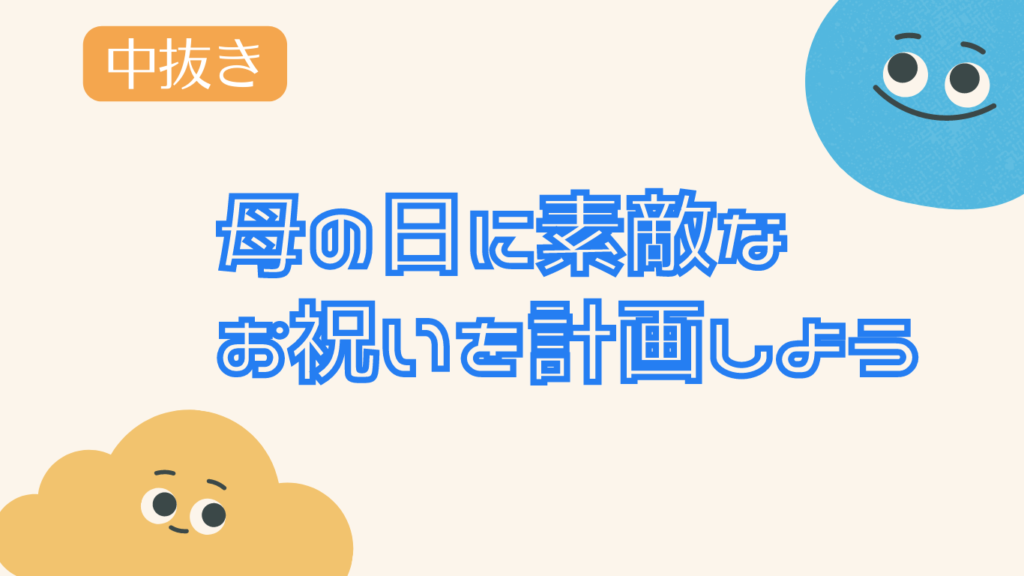
中抜きの画像

文字が中抜きになりました。
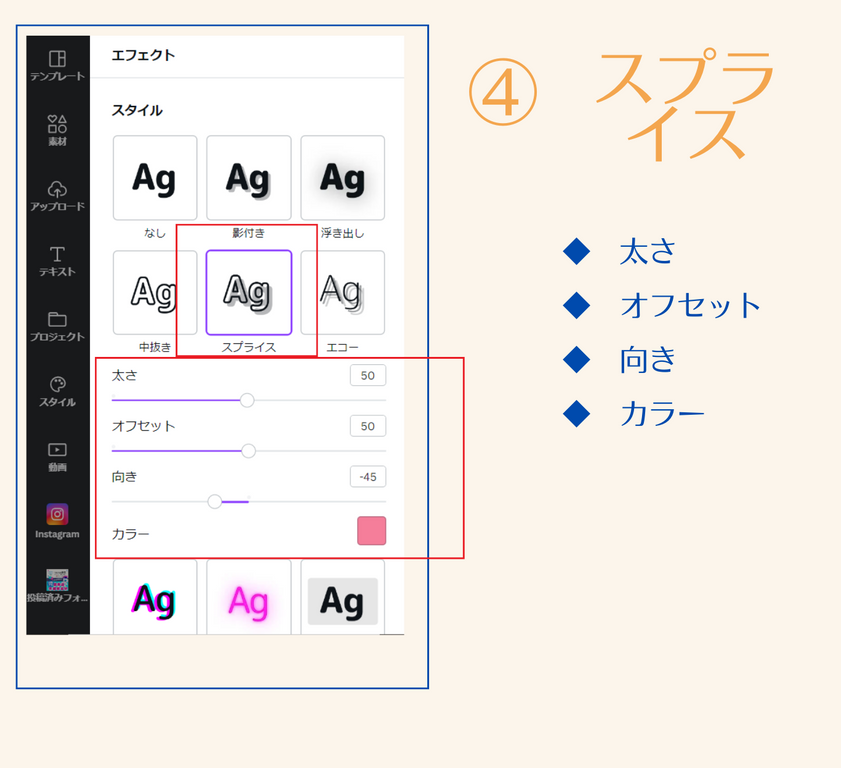
エフェクト④スプライス

文字がずれたようになる機能です。
スプライスの画像

ずれた文字をそれぞれ色を変えると、また違った感じになるので試してみてください。
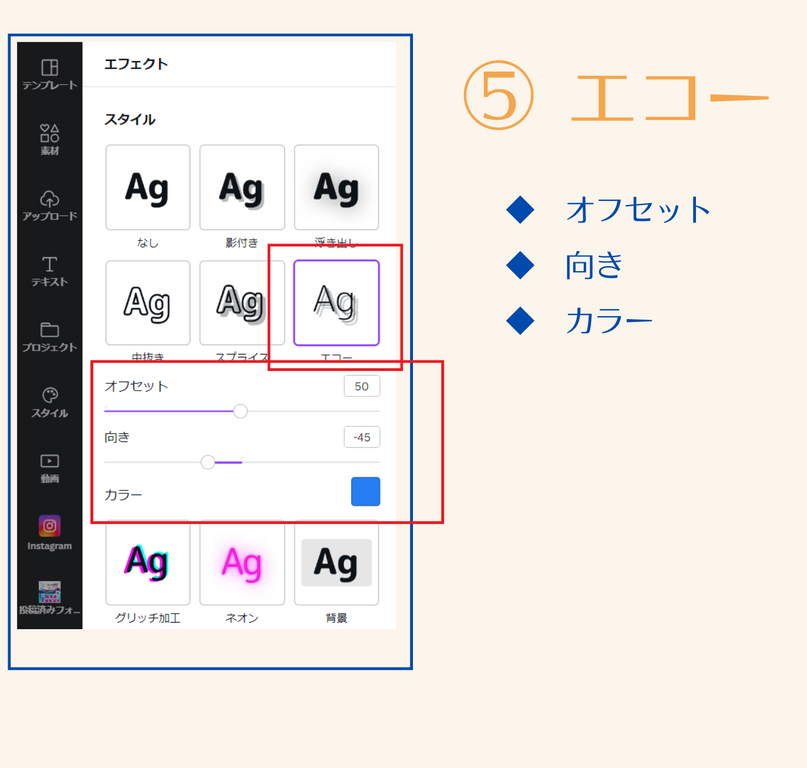
エフェクト⑤エコー

エコーの画像

文字がエコーになりました。
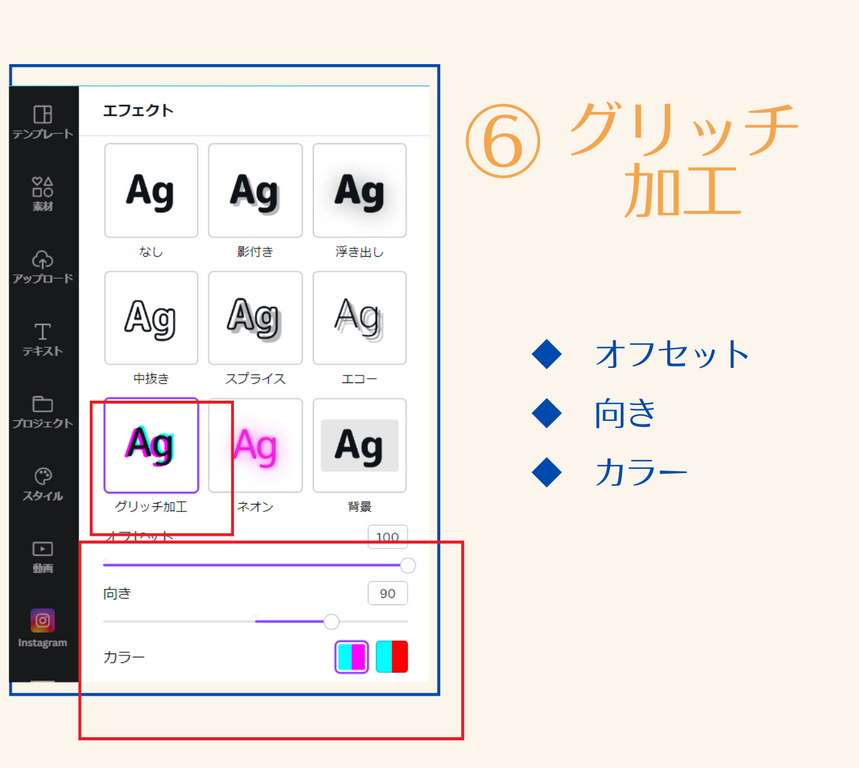
エフェクト⑥グリッチ加工

おしゃれなグリッチ加工もできます。
グリッチ加工の画像

文字がグリッチ加工になりました。
TikTok
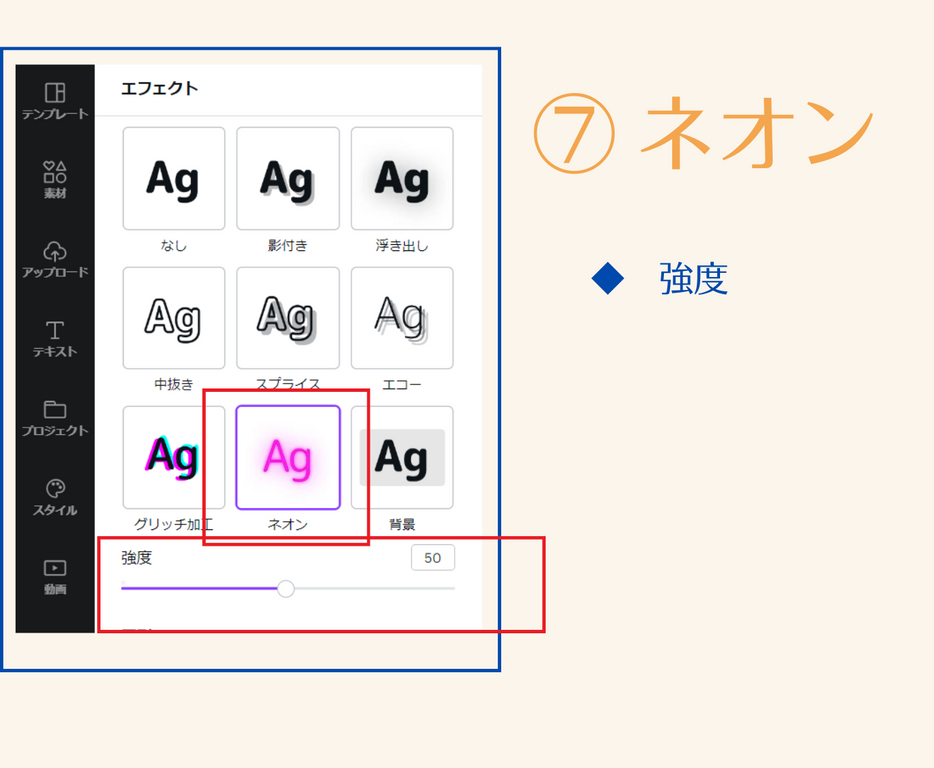
エフェクト⑦ネオン

ネオンのようにぼんやりした感じになります。
ネオンの画像

文字がネオンになりました。
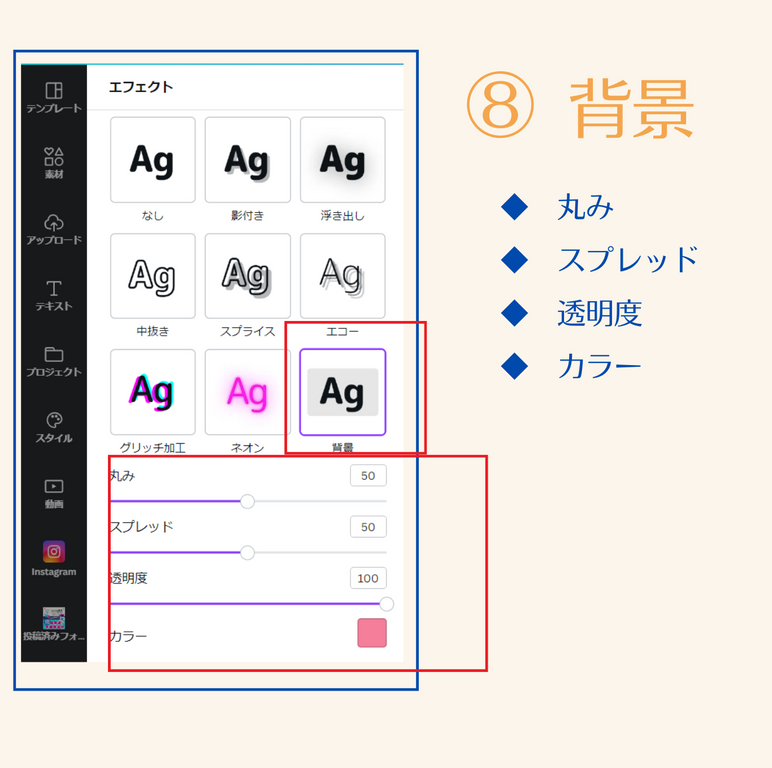
エフェクト⑧背景

背景は使い勝手がいいのでつい多用してしまいます。
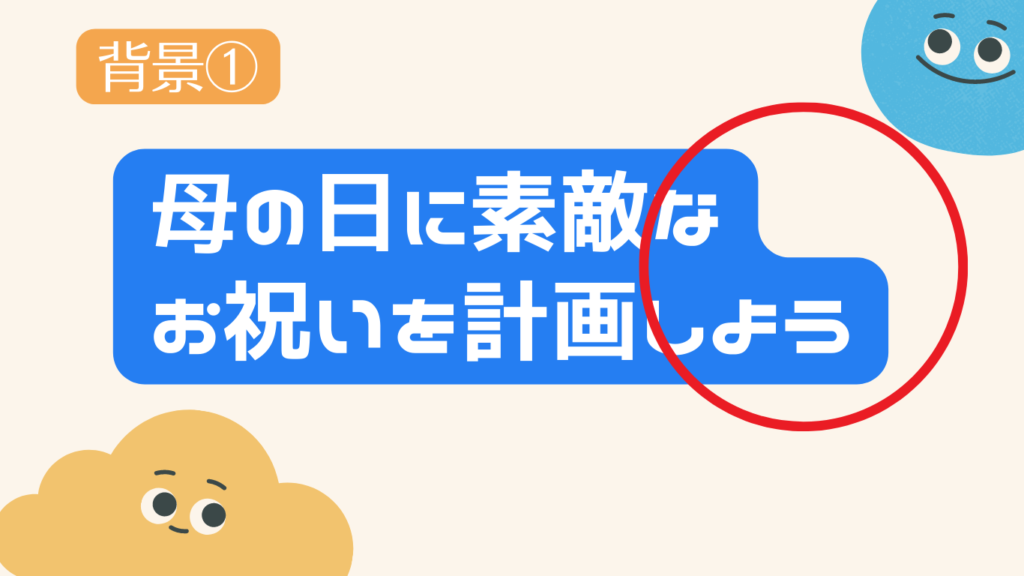
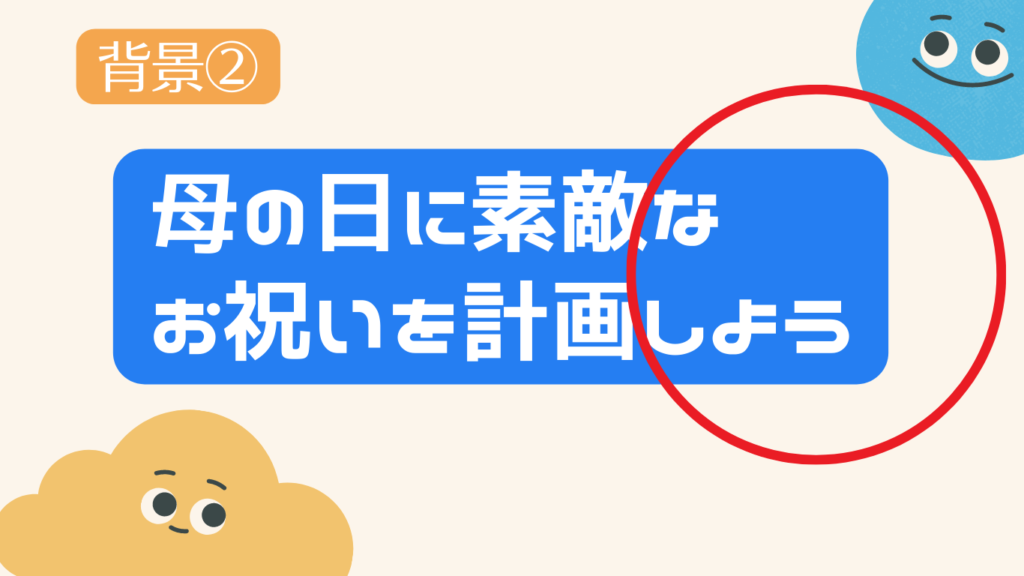
背景の画像


背景は文字に沿って現れるので、上の背景①は形がいびつになっています。
下の背景②は「な」の文字のあとにスーペースをいくつかいれました。
そうすると、調整されて、きれいな形になります。
ちょっとうれしくなります。
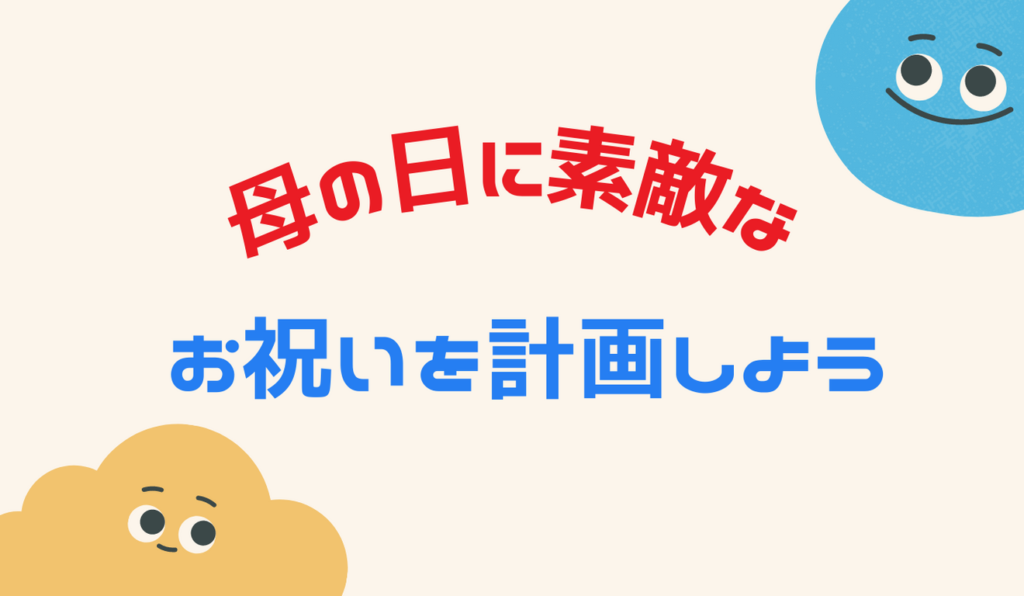
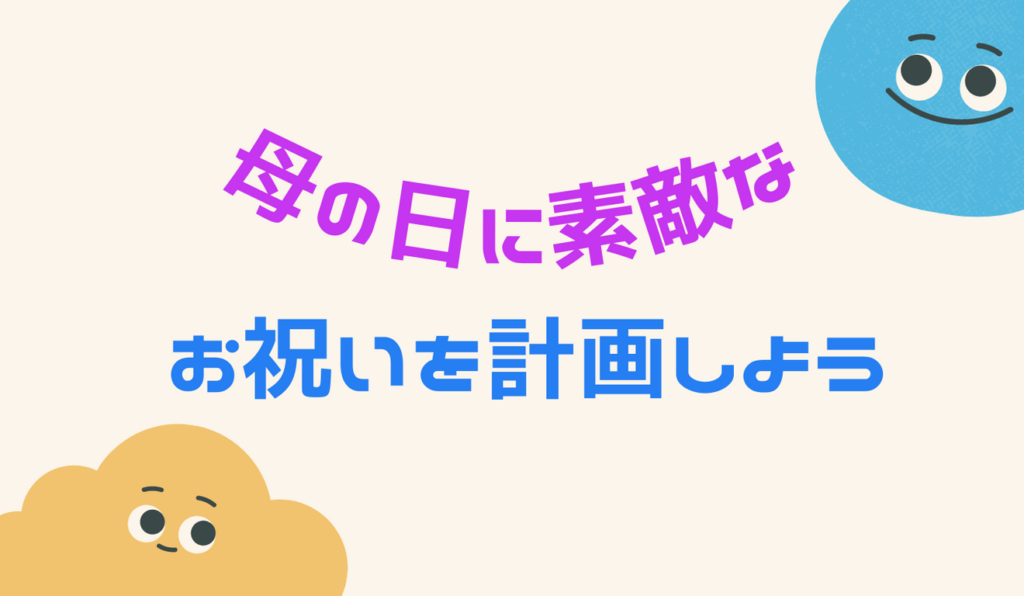
その他のエフェクト:湾曲させる

これまで紹介した8つのエフェクトのほかに「湾曲させる」という機能があります。
わん曲の画像

数値を挙げた状態です。

数値を反対に動かすと、逆の湾曲になります。
まとめ
Canvaの文字エフェクトは、ほかのデザイン系のソフトに比べると、機能が少ないのかもしれませんが、プロでないわたしたちには十分満足できる効果をもたらしてくれるものです。
どうぞいっぱい使ってみてください。
Canvaは、無料でも使えますが、CanvaProにすれば、もっともっと楽しくなるのでおすすめです。下にある30日間無料で試してみてね!
↓ ↓ ↓