チラシや、サイトにいれる地図を作りたいと思うときがあります。
Canvaでは、編集で簡単にGoogleマップをいれることができますが、もっとデザインされた地図を作る方法をお伝えします。
作っておくと、なんにでも使いまわせるのでとても便利です。
【お知らせ】
※これは広告です
初心者向けののCanvaのスマホマニュアル本として、発売以来、思いがけず大変多くの方に読まれています。
Amazonにてご購入いただけます。
電子書籍、紙の本がございます。(Amazonアンリミテッドなら無料)
ぜひご覧ください。
↓↓↓
※これは広告です
SNSで使えるCanvaテンプレ600枚以上。購入者のみアフィリエイト機能が使えます。
報酬は購入価格の50%になっています!
画像作成を時短したい方。アフィリエイトに興味のある方。両方に人気のテンプレパックです!

Googleマップから作る方法
Googleマップを利用して、なるべく正しい地図を作る方法です。
Canvaの編集画面から、左のアプリをクリックして、Googleマップアイコンで地図を出す方法もありますが、
今回は、別にGoogleマップを出していきましょう。
例として、下のような地図をもとに作っていきます。

主要な道路を入れる
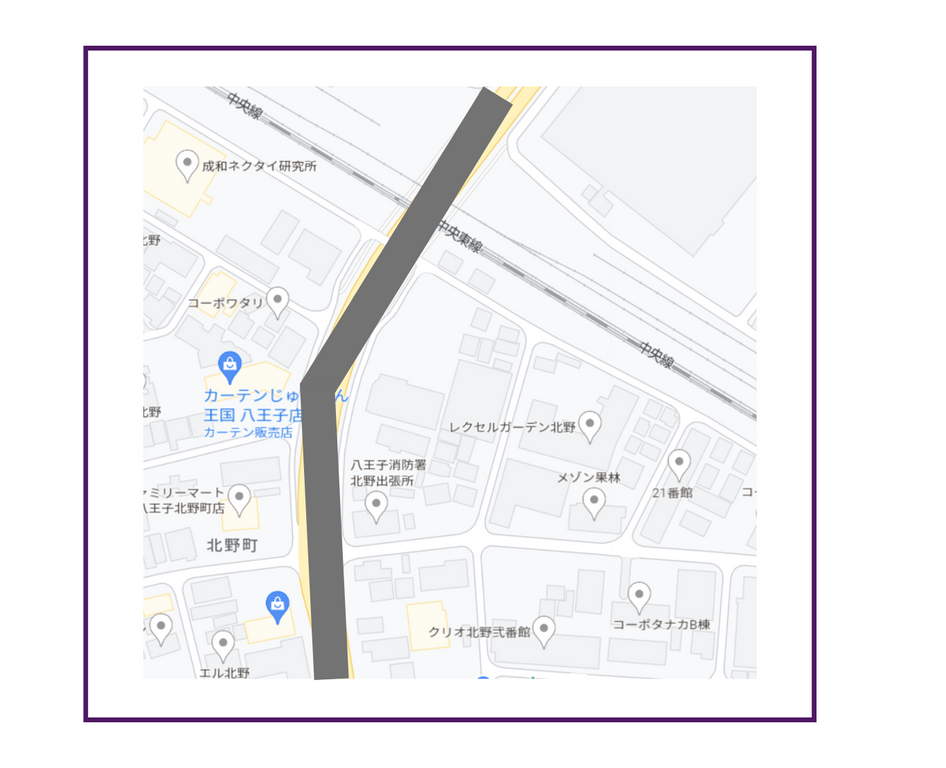
一番メインとなる幹線道路から入れていきます。
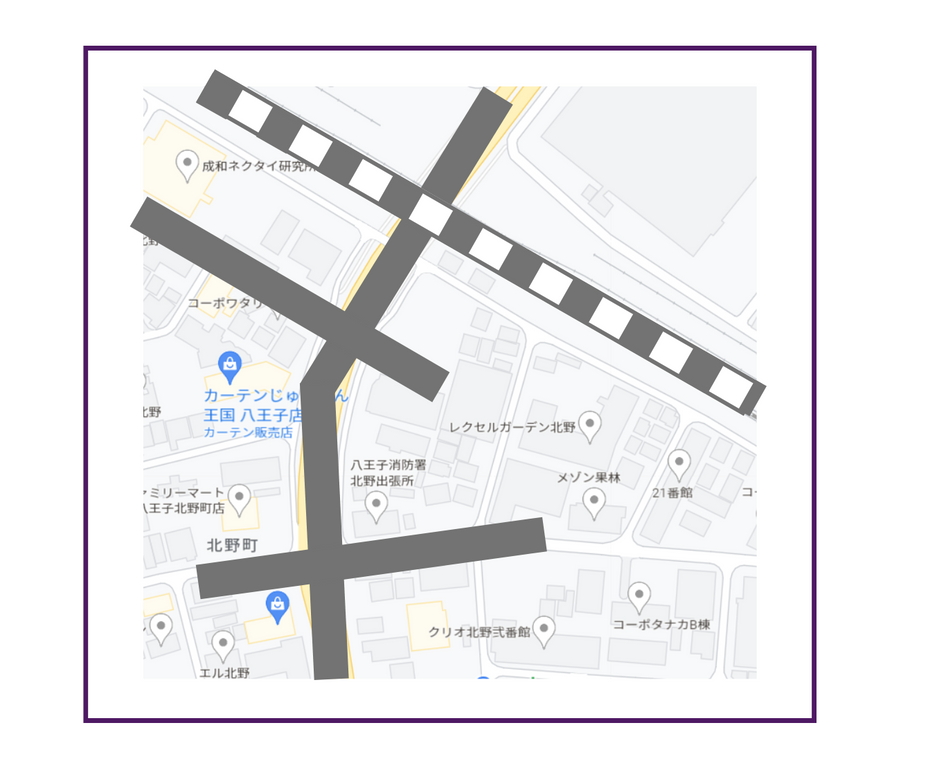
下のGoogleマップの地図に沿って、線の図形を作ります。
線は太めにします。

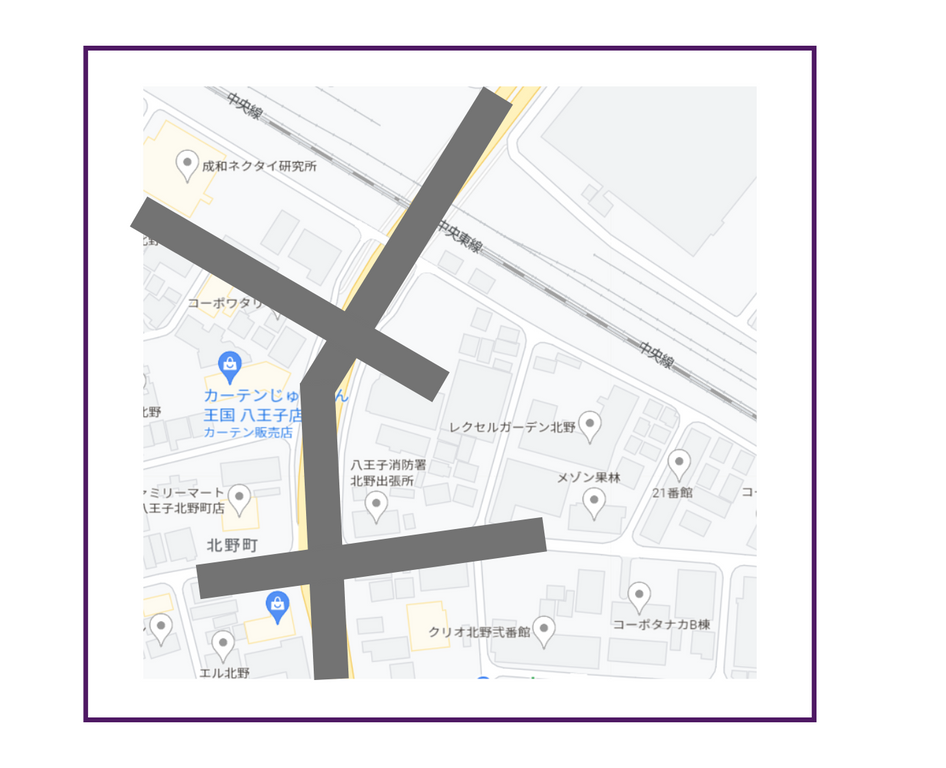
その他の道路を入れる
主要道路ではないけれど、目標物の近くにあって、地図にあるとわかりやすいと思う道路も、同じように書き加えます。

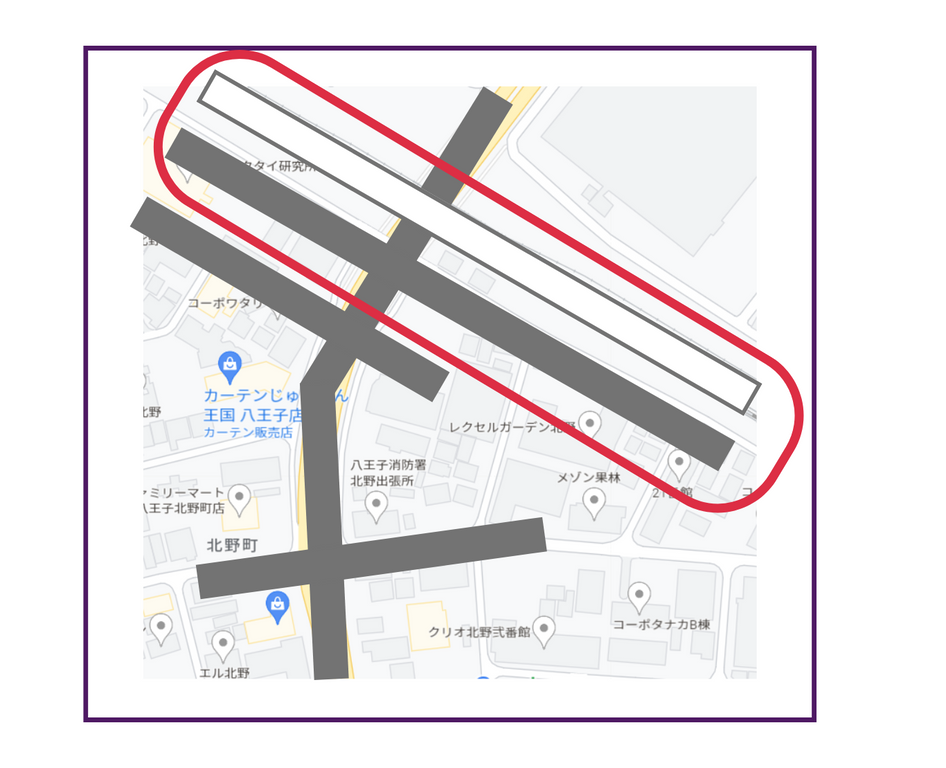
線路を作る
線路は二つの図形を組み合わせます。

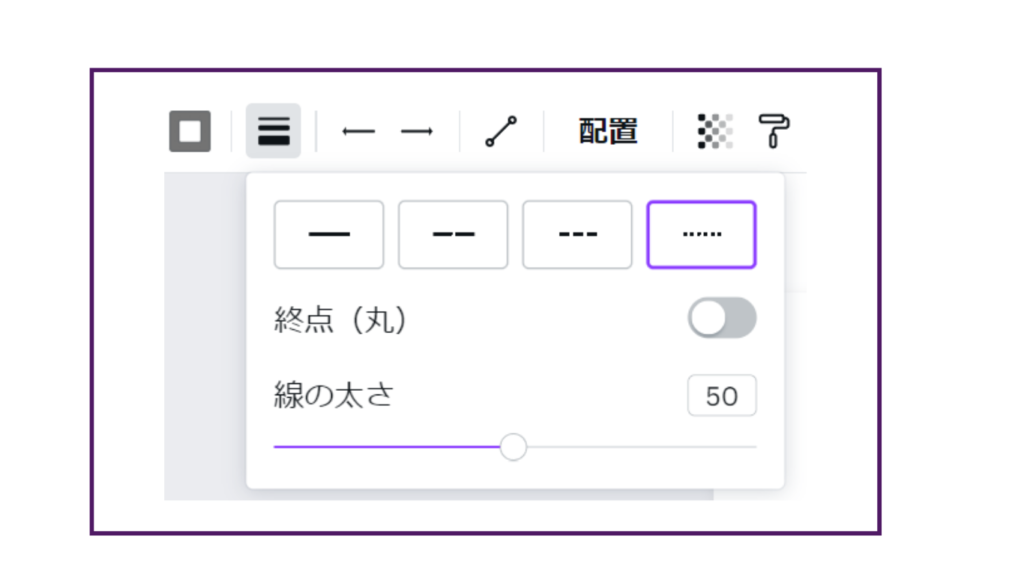
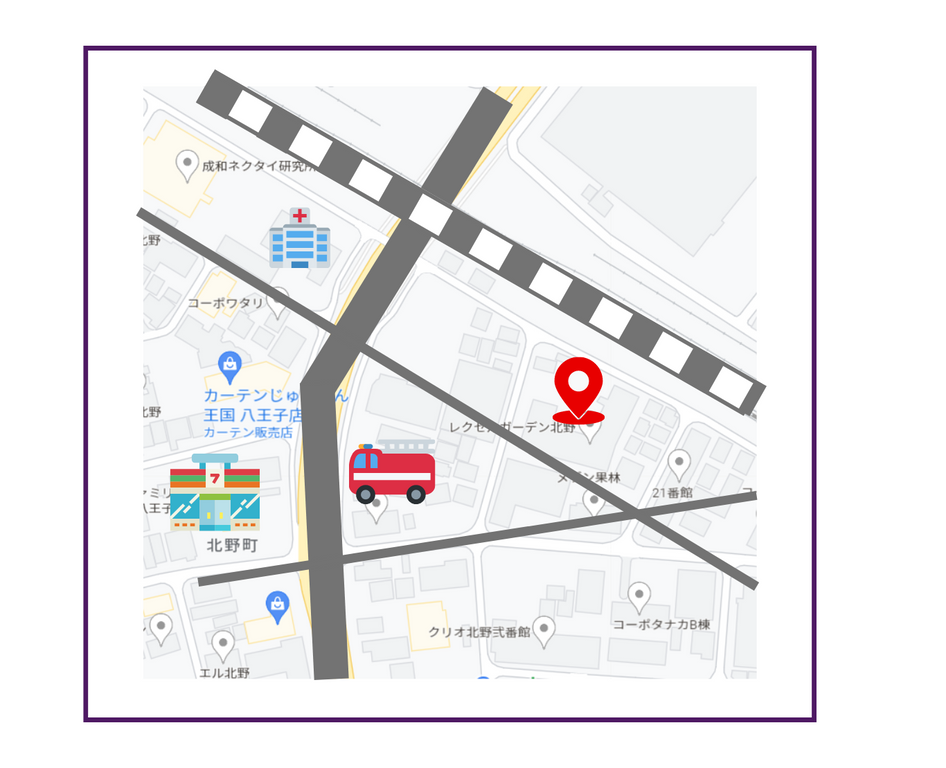
ひとつの線は、下のように太めのドット線に変更します。


ふたつの図をぴったりと合わせると、線路らしくなってきました。

目標物の目印と、その他の目印になるアイコンをいれる
Canvaの素材からみつけた、アイコンを入れてみました。(便宜上、下のGoogleマップとはちがっていますが)
主要でない、道路も細く変更しました。

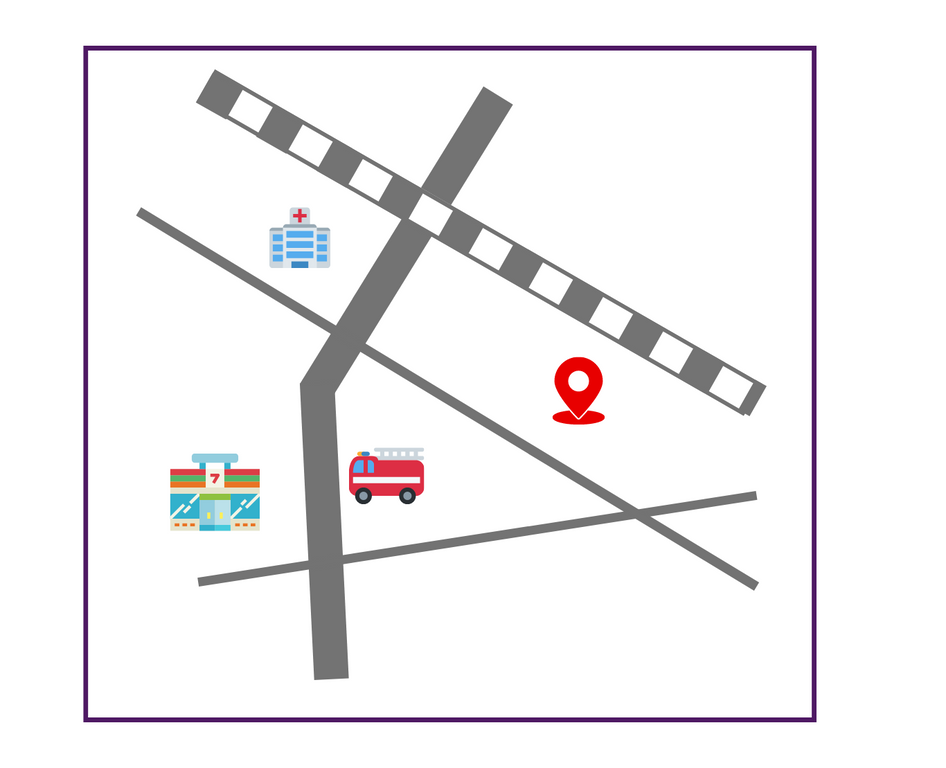
下のGoogleマップは削除してもいい
削除したら、下図のようになります。
そのまま薄く残しておくのもよいと思います。

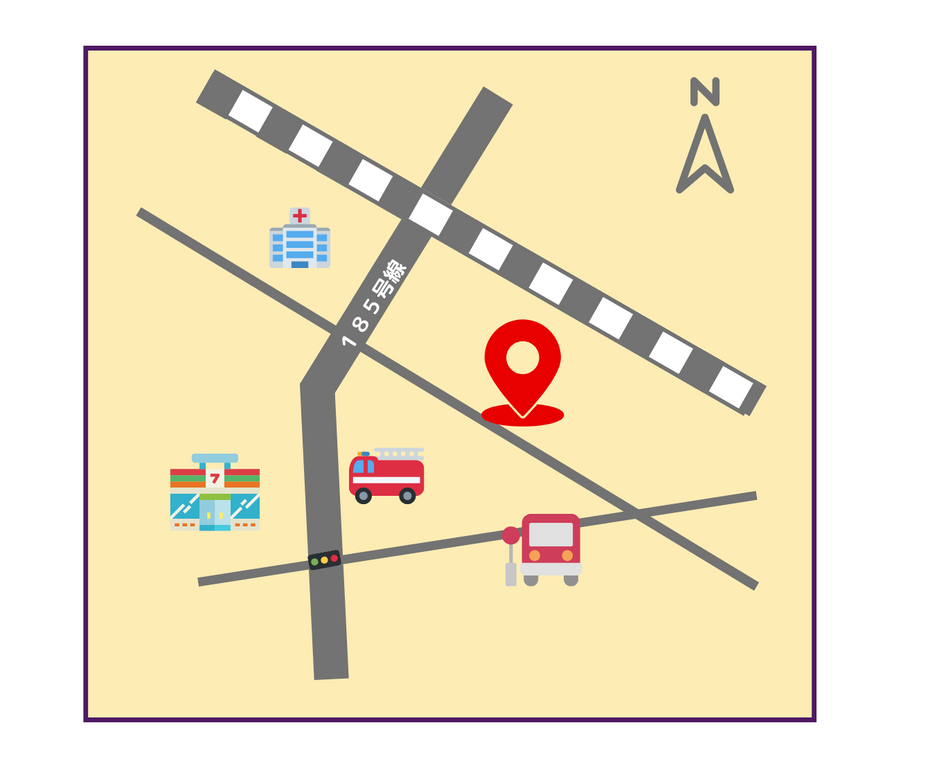
地図が完成!
下の色を変更し、
北がわかるアイコンを加えました。
道路の名称も入れて、信号機も加えました。
バス停も入れてみました。
とっても簡単にできました。

Canvaの素材や図形から作る方法
上記はGoogleマップにそった形でしたが、もっと簡略化した地図が作りたいときは、Canvaの素材や図形を使っていちからつくっていきましょう。
意外とかわいい、おしゃれな地図ができますよ。
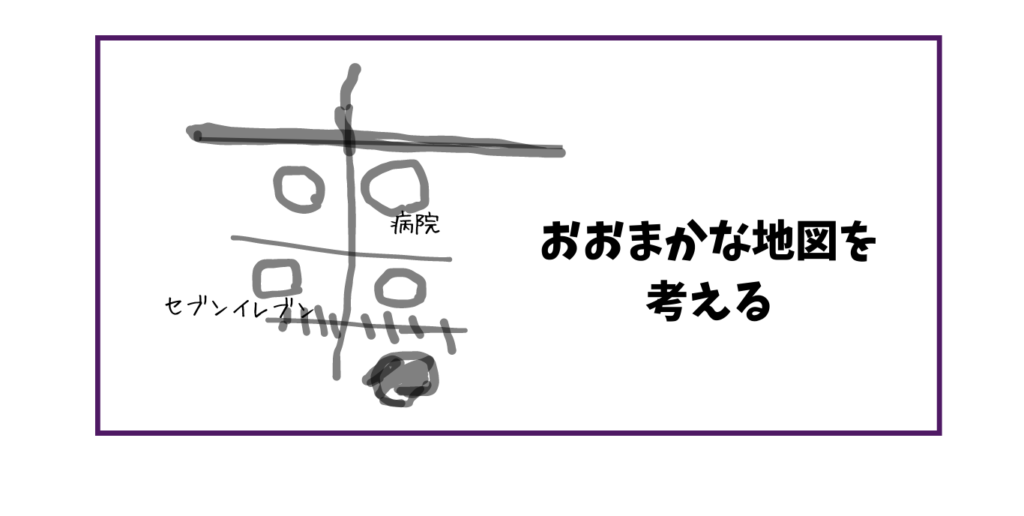
おおまかな地図を考える
手書きでいいので、おおまかな仕上がりを考えます。
簡単でいいのです!

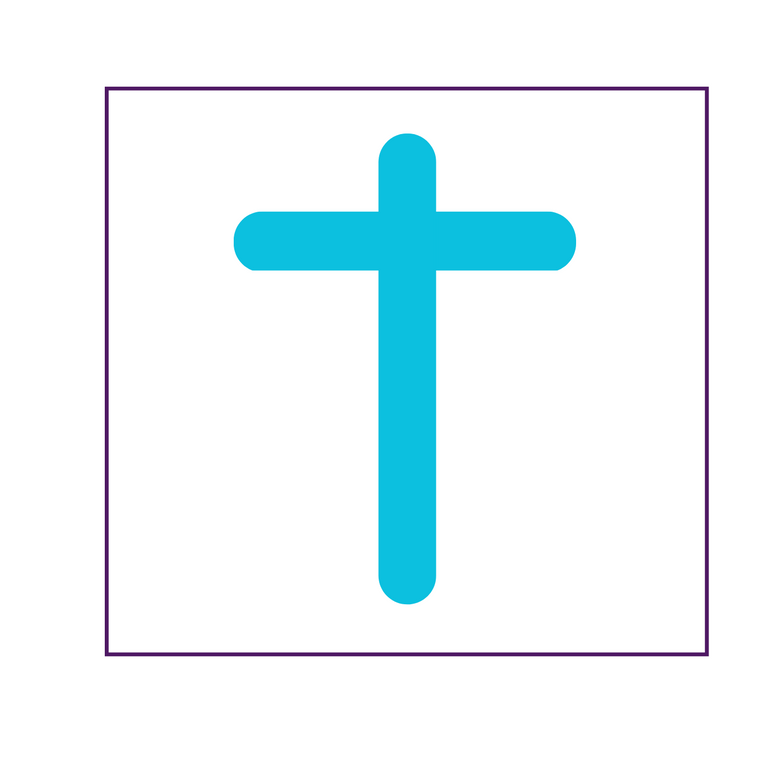
主要な道路から作成する
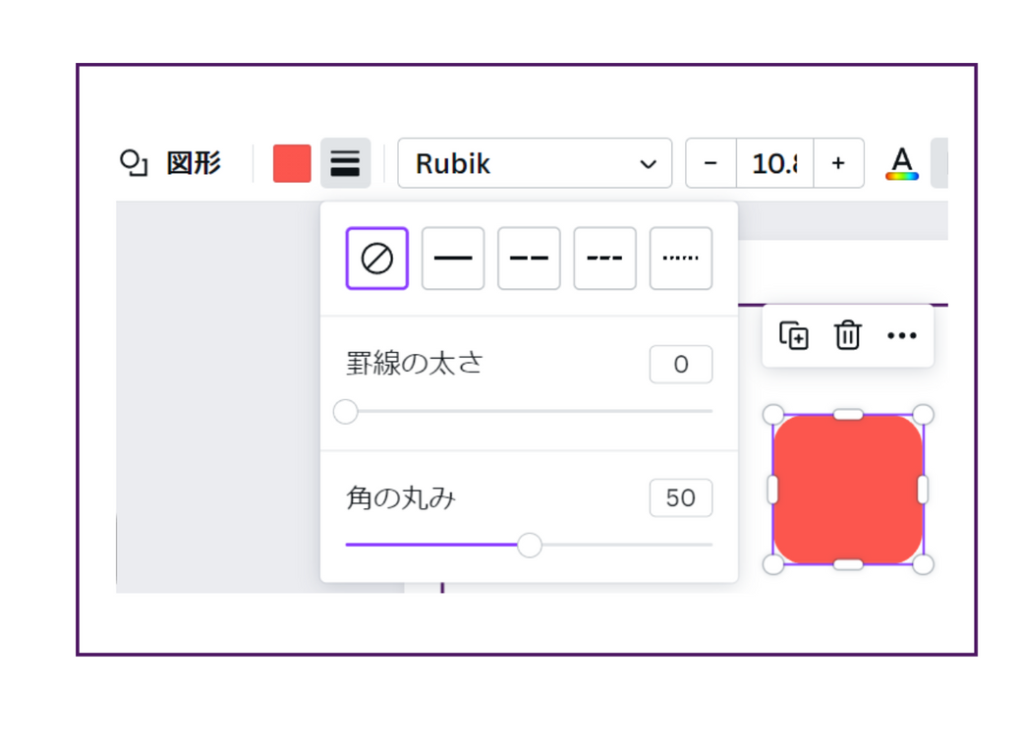
四角の図形で、道路を作ります。
角の丸みを50くらいにしました。
色も好きな色に変更しましょう。

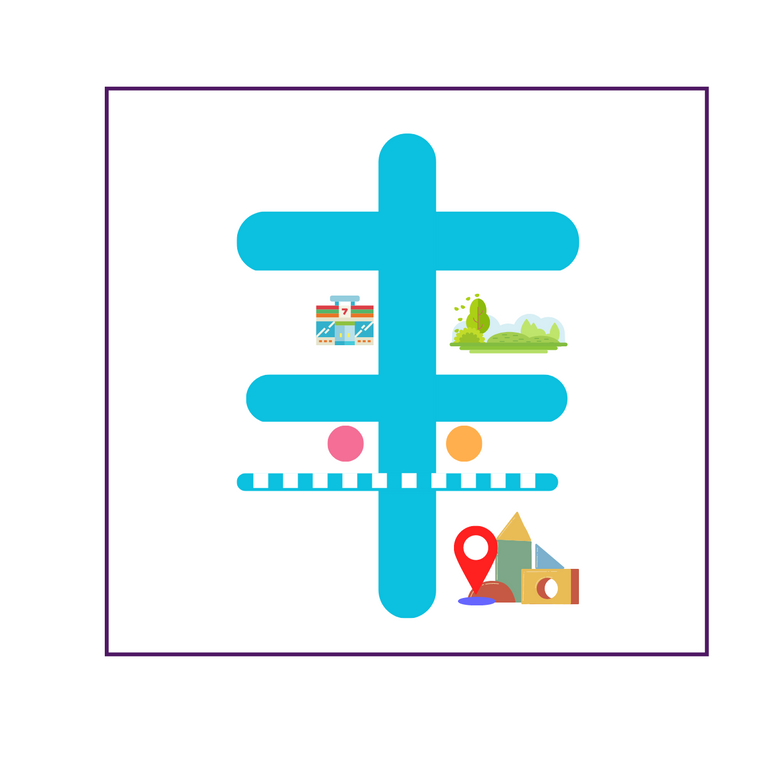
青色で、主要な交差する道路を作りました。

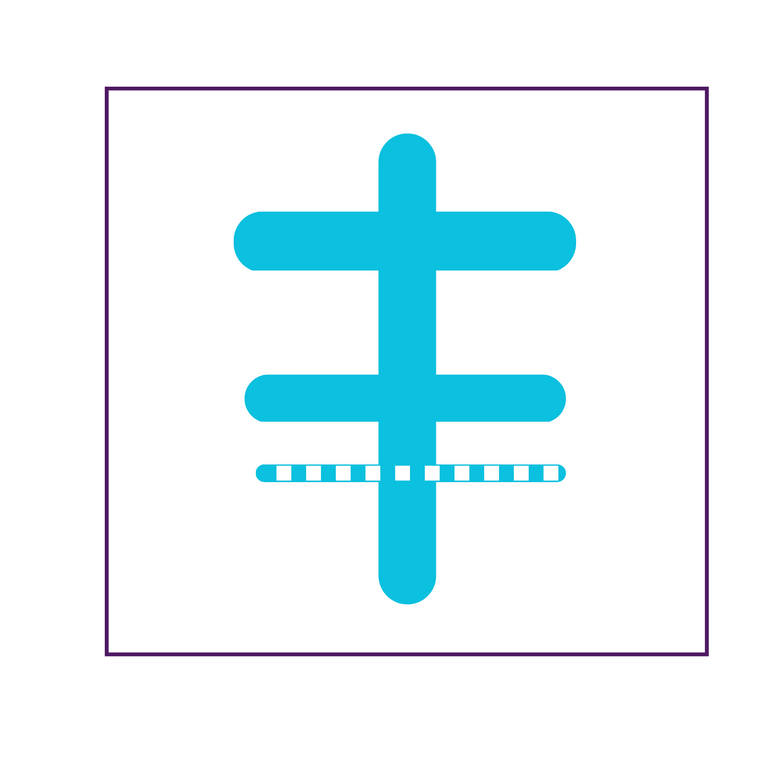
その他の道路や線路を書き加える
少し狭い道路と、線路を書き加えます。
線路の作り方は上で作ったとの同じようにします。

目印となるアイコンを書き入れる
Canvaの素材から、アイコンやイラストを探して、目印をいれます。

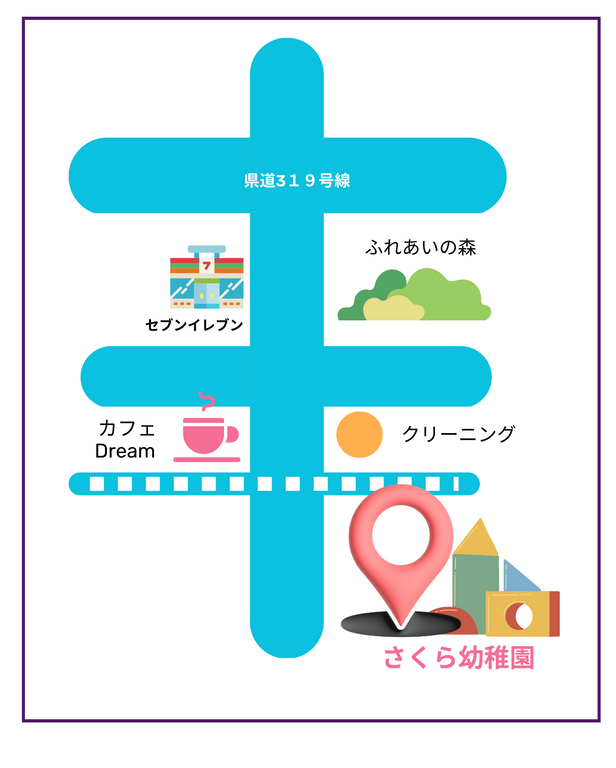
完成です!
名称をいれて、手直しして完成です!
簡単な図形と素材だけで、かわいい地図が出来上がりました。

テンプレートの共有
デフォルメした地図をテンプレートとして共有いたします。
下のボタンから飛んでください。
まとめ
地図は一度作っておくと、使いまわしが出来るので大変便利です。
今回は、Googleマップから、正確な地図を作る方法と、デフォルメした地図の作り方を紹介いたしました。
どちらのやりかたも、Canvaを使えば、驚くほど簡単にできます。
どうぞつくってみてください!
ところで・・・。
「目下デザインを勉強中」or「始めたいな~」って思っているあなたへ
こんな気持ちになるときありませんか?

いまはそんな願いをかなえるためのスクールがいろいろあります。
例えば、
・子どもがいても勉強しやすいシステムがある
・技術だけではなく、学んだあとのキャリアを叶えるサポートをしてくれる
・同じような夢を目指す仲間ができる環境がある
・Webデザインだけでなく、動画編集などのカリキュラムも充実している
自分の希望の沿うようなスクールがきっと見つかるはずです。
無料で相談もできるところもあるので、実際に不安に思うことを確かめるのもひとつの方法です。
下におすすめのWebデザイナースクールのスポンサーリンクを貼っておきます!
ごらんください。
↓ ↓ ↓