画像作成をしていて、「ふきだし」を使いたいときがあります。
Canvaにも素材の中にたくさんの「ふきだし」があります。
ただ、既製の「ふきだし」だと、使い勝手が悪いと感じることがあります。

例えば、上のように既製のふきだしでは、入れたい文字がうまく入りません。

無理に入れようと、ふきだしの形を広げたりしてもうまくいきません。イライラ!
そんな時、自分でふきだしを作れば文字入れが簡単になり、イライラがなくなります!

こんな感じです。イライラがなくなり、作業が効率的になるふきだしの作り方をお伝えします。
【お知らせ】
※これは広告です
初心者向けののCanvaのスマホマニュアル本として、発売以来、思いがけず大変多くの方に読まれています。
Amazonにてご購入いただけます。
電子書籍、紙の本がございます。(Amazonアンリミテッドなら無料)
ぜひご覧ください。
↓↓↓
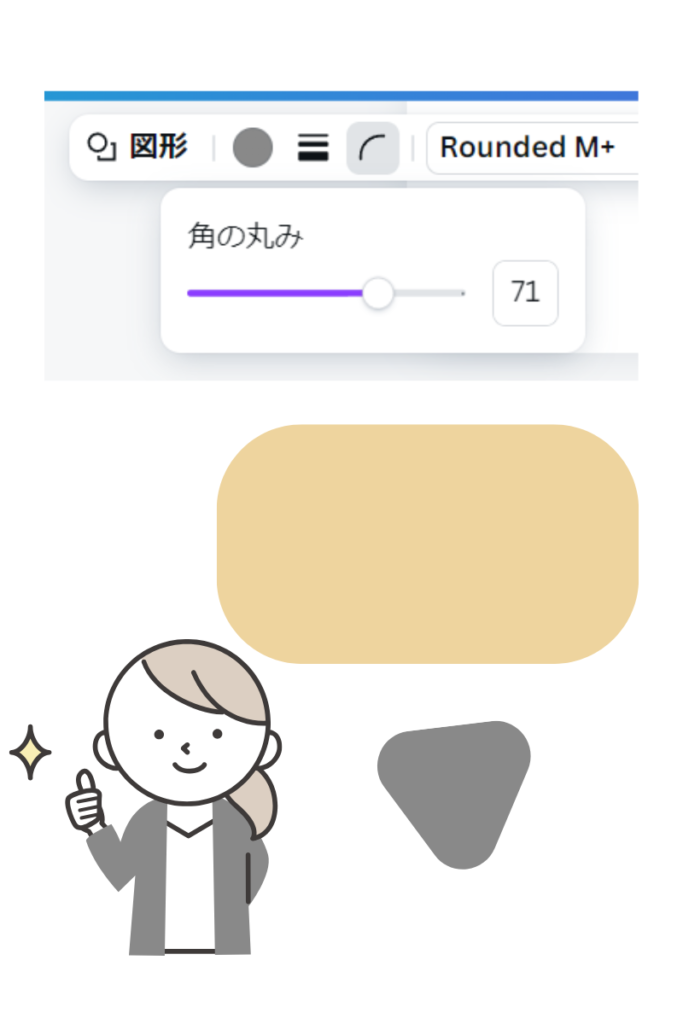
素材の中の「線と図形」から角丸四角形を選びます
角丸四角形を横に広げます

素材から三角形を選びます

三角形の角に丸みを付けます

三角形を細く長くして、先頭をキャラクターの方向に向けます

三角形を自由に動かして、自分の思うところに配置しましょう。
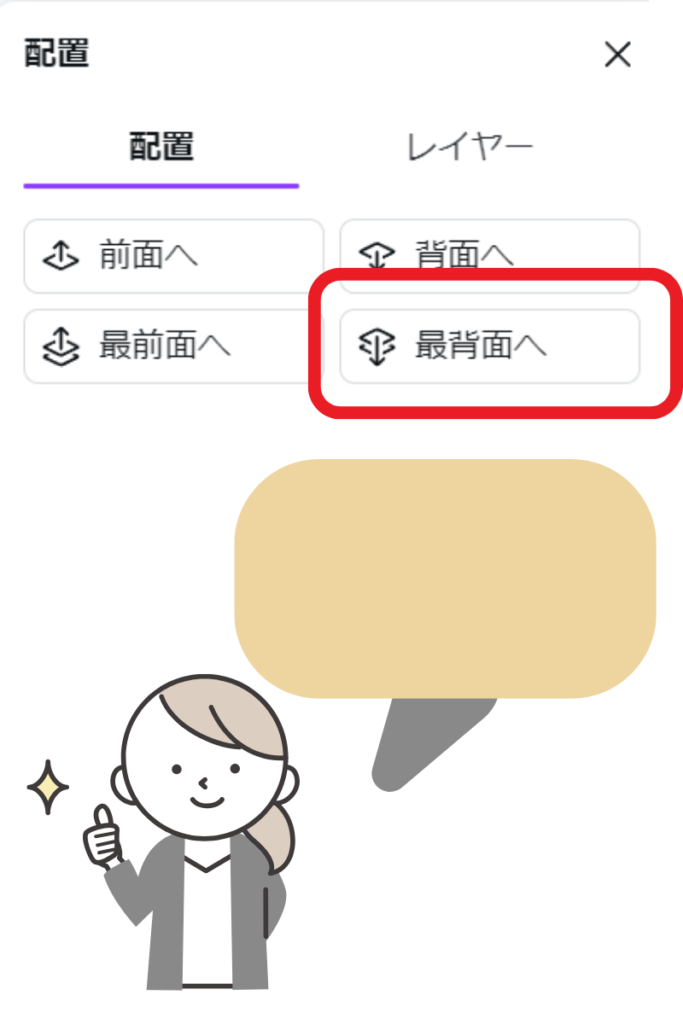
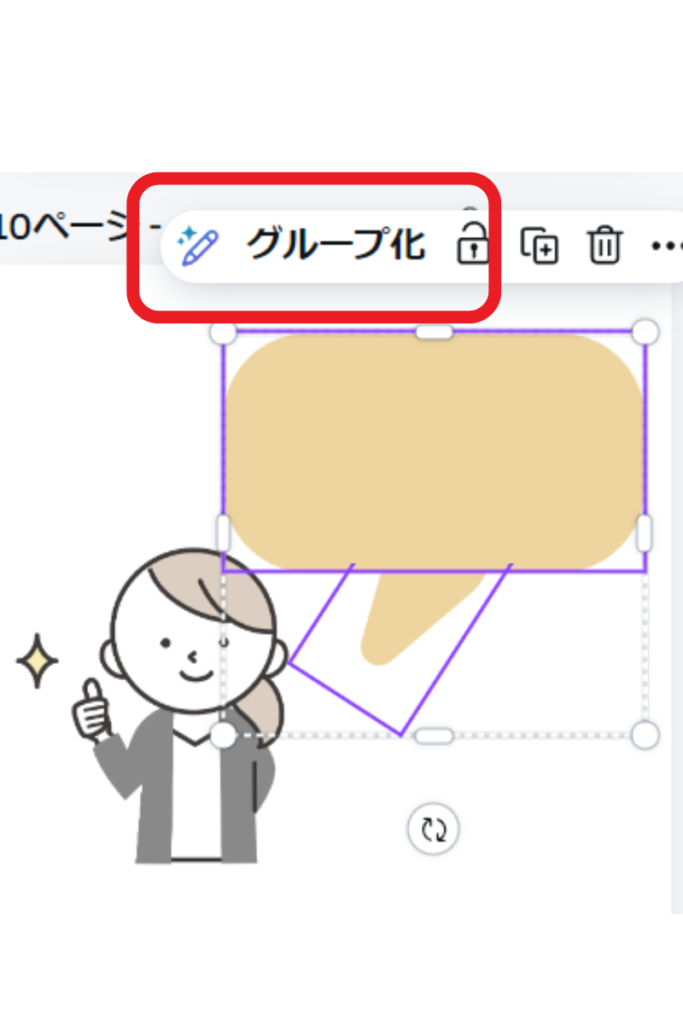
「最背面へ移動」させて、角丸四角形と「グループ化」


三角形のカラーを変更しましょう
カラーの変更はパソコンは上部、スマホは下部にあるよ
「ふきだし」に文字がきれいに入りました

出来上った「ふきだし」は、ふたつの図形を「グループ化」してあるので、離れず、大きさを自由に変えることができます。
まとめ
「ふきだし」は、頻繁に使いたいけど、文字がうまく入らないのが悩みでした。そのせいで作業に時間がかかったこともありましたが、この方法を始めてから、そのストレスがなくなりました。
自分の好きな色で作れるのも魅力です。
ほかの形の「ふきだし」も作ることができるので、またお伝えいたします。
ところで・・・。
「目下デザインを勉強中」or「始めたいな~」って思っているあなたへ
こんな気持ちになるときありませんか?

いまはそんな願いをかなえるためのスクールがいろいろあります。
例えば、
・子どもがいても勉強しやすいシステムがある
・技術だけではなく、学んだあとのキャリアを叶えるサポートをしてくれる
・同じような夢を目指す仲間ができる環境がある
・Webデザインだけでなく、動画編集などのカリキュラムも充実している
自分の希望の沿うようなスクールがきっと見つかるはずです。
無料で相談もできるところもあるので、実際に不安に思うことを確かめるのもひとつの方法です。
下におすすめのWebデザイナースクールのスポンサーリンクを貼っておきます!
ごらんください。
↓ ↓ ↓