Canva内には、いろいろなアプリが入っているので、それらを簡単に利用して画像を作成することができます。
いちいち他のアプリやサイトに行かなくていいので、とても効率的です。
その中の「Google Maps」と「QRコード」をいれてみましょう。
【お知らせ】
※これは広告です
初心者向けののCanvaのスマホマニュアル本として、発売以来、思いがけず大変多くの方に読まれています。
Amazonにてご購入いただけます。
電子書籍、紙の本がございます。(Amazonアンリミテッドなら無料)
ぜひご覧ください。
↓↓↓
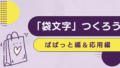
「アプリ」をクリックする
左側のツールバーにある、「アプリ」をクリックします。

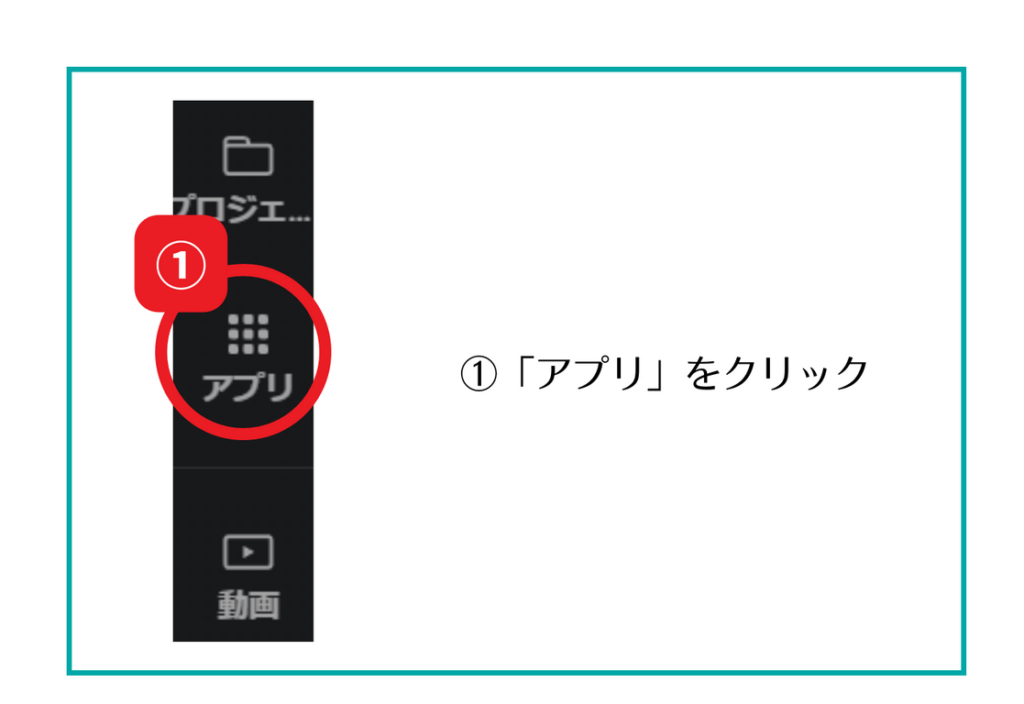
「Google Maps」をクリックする
パネルあるアイコンの中から「Google Maps」を選びます。

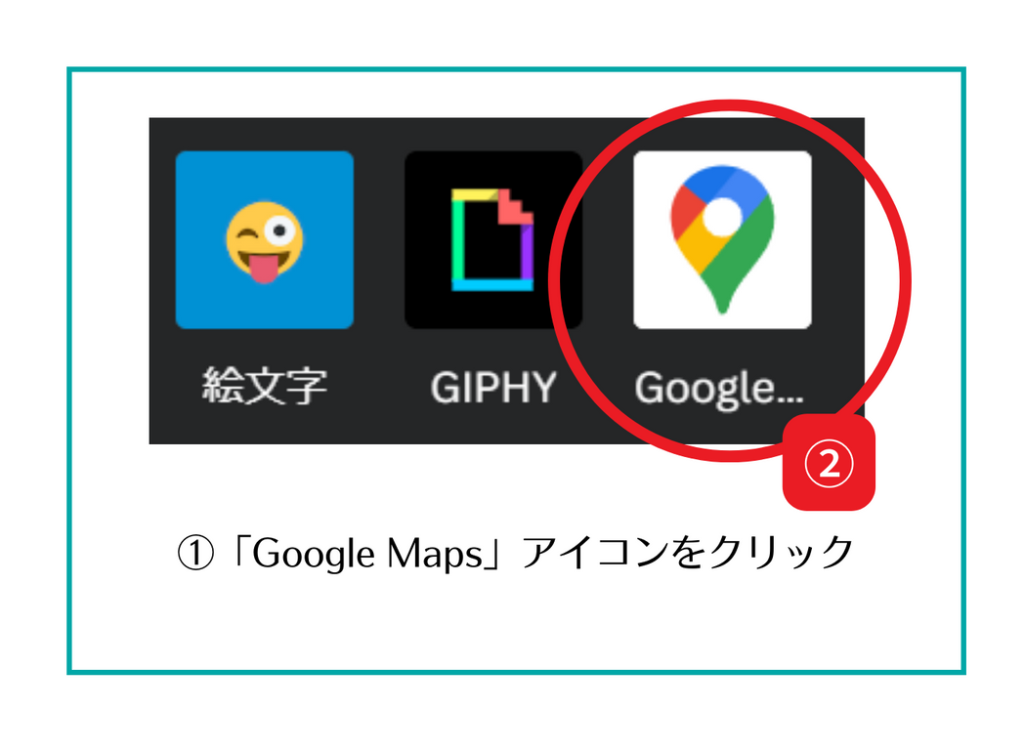
住所を入力する
検索窓に、表示させたい住所を入力します。

地図を表示させる
地図が表示されるので、それを編集画面まで、ドラッグさせます。

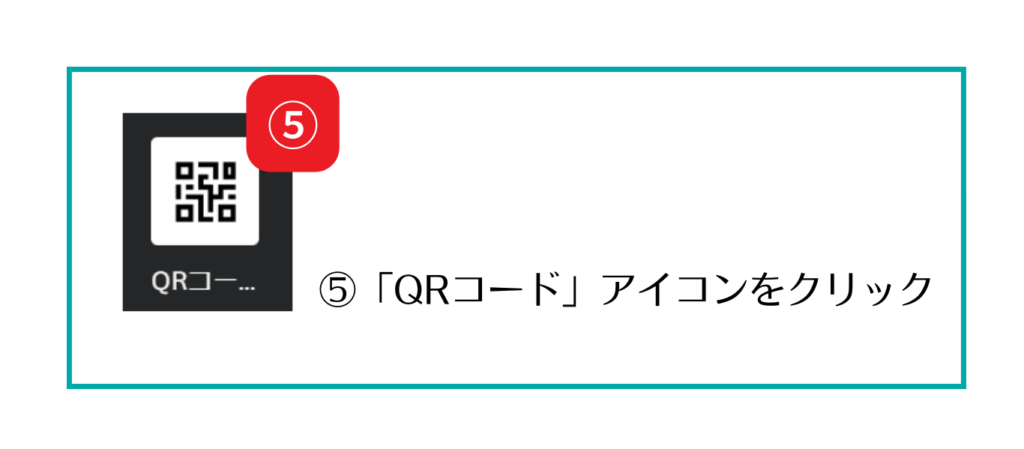
「QRコード」をクリックする
左側のパネルから「QRコード」アイコンをクリックします。

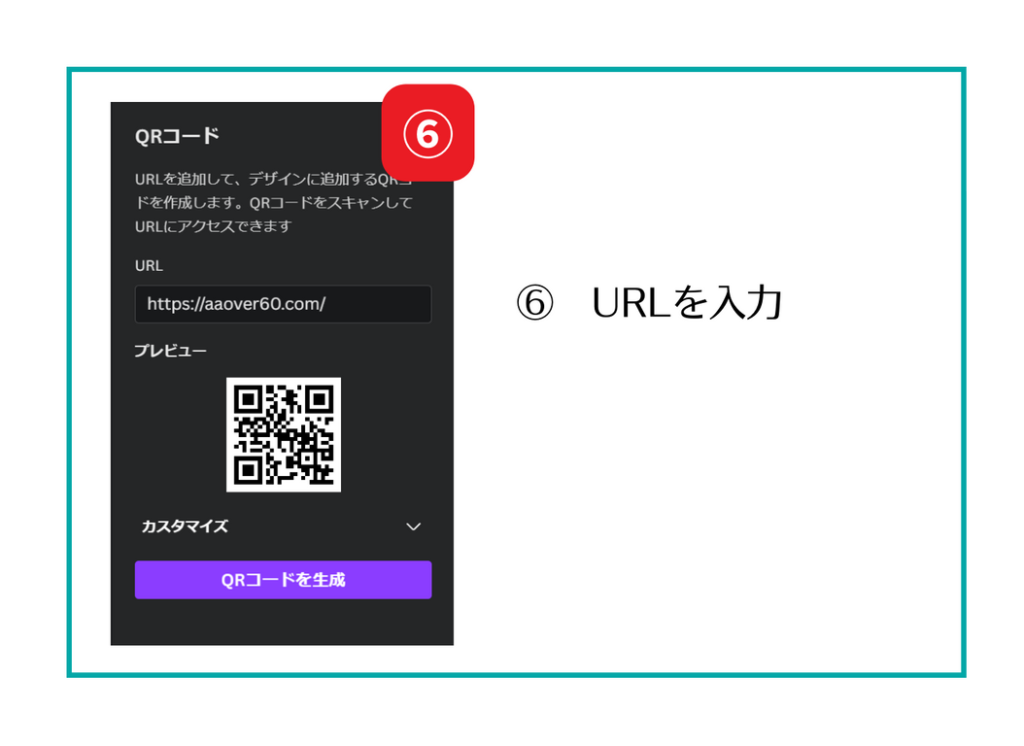
URLを入力する
QRコードを生成したい、URLを入力します。

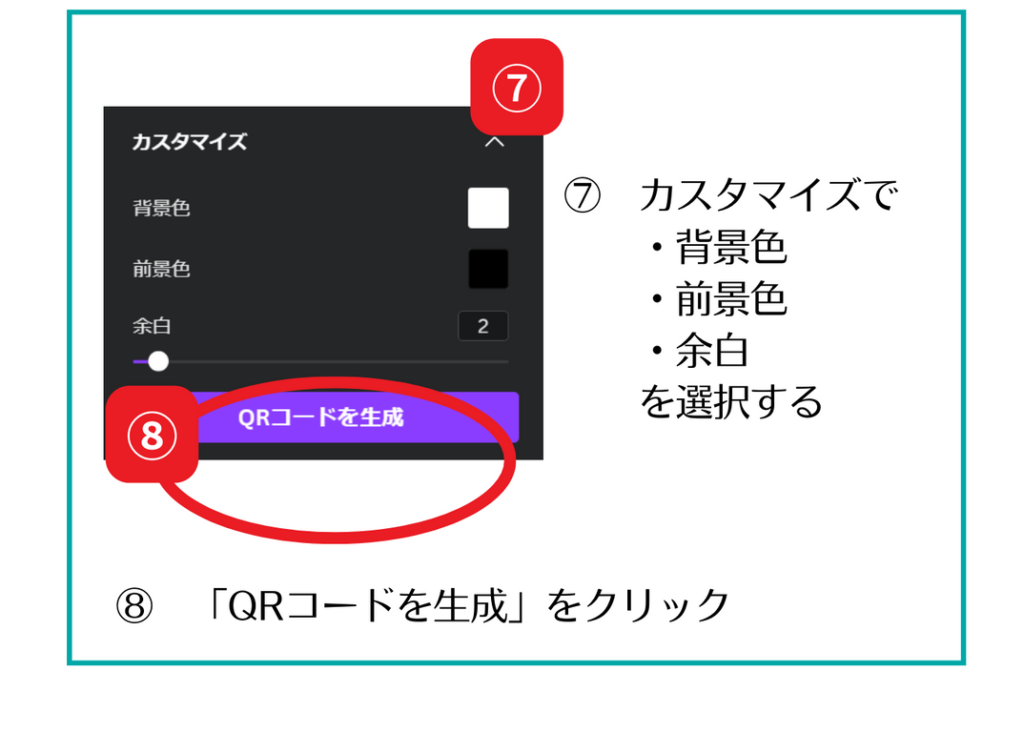
カスタマイズする
QRコードは色や、余白をカスタマイズできます。
カスタマイズしたら、「QRコードを生成」をクリックします。

完成!
QRコードができました!

まとめ
「GoogleMaps」や、「QRコード」は、ふだんの作業の中でもよく使用します。それが、Canvaの編集画面で使えたらとても便利ですね。
ただ、「Google Maps」のほうは、編集画面に入れてからのカスタマイズが難しいので、まだまだ改善してほしいなと思います。
また、使えそうなアプリがCanvaに合体すれば、すぐに紹介したいと思います。
ところで・・・。
「目下デザインを勉強中」or「始めたいな~」って思っているあなたへ
こんな気持ちになるときありませんか?

いまはそんな願いをかなえるためのスクールがいろいろあります。
例えば、
・子どもがいても勉強しやすいシステムがある
・技術だけではなく、学んだあとのキャリアを叶えるサポートをしてくれる
・同じような夢を目指す仲間ができる環境がある
・Webデザインだけでなく、動画編集などのカリキュラムも充実している
自分の希望の沿うようなスクールがきっと見つかるはずです。
無料で相談もできるところもあるので、実際に不安に思うことを確かめるのもひとつの方法です。
下におすすめのWebデザイナースクールのスポンサーリンクを貼っておきます!
ごらんください。
↓ ↓ ↓