チラシやテレビ、サムネイルでよくみかける、「縁取り文字」。
「袋文字」とも呼びます。
これまでCanvaで「袋文字」を作るのは、少し手間がかかっていて、不満だった方も多いと思います。
でも大丈夫です!うれしいことに、2023年3月に、簡単に出来るようになりました!
あまりにも簡単で、拍子抜けするぐらいですが・・・。
やってみましょう!
【お知らせ】
※これは広告です
初心者向けののCanvaのスマホマニュアル本として、発売以来、思いがけず大変多くの方に読まれています。
Amazonにてご購入いただけます。
電子書籍、紙の本がございます。(Amazonアンリミテッドなら無料)
ぜひご覧ください。
↓↓↓
「エフェクト」をクリック
テキストを選択して、「エフェクト」をクリックします。

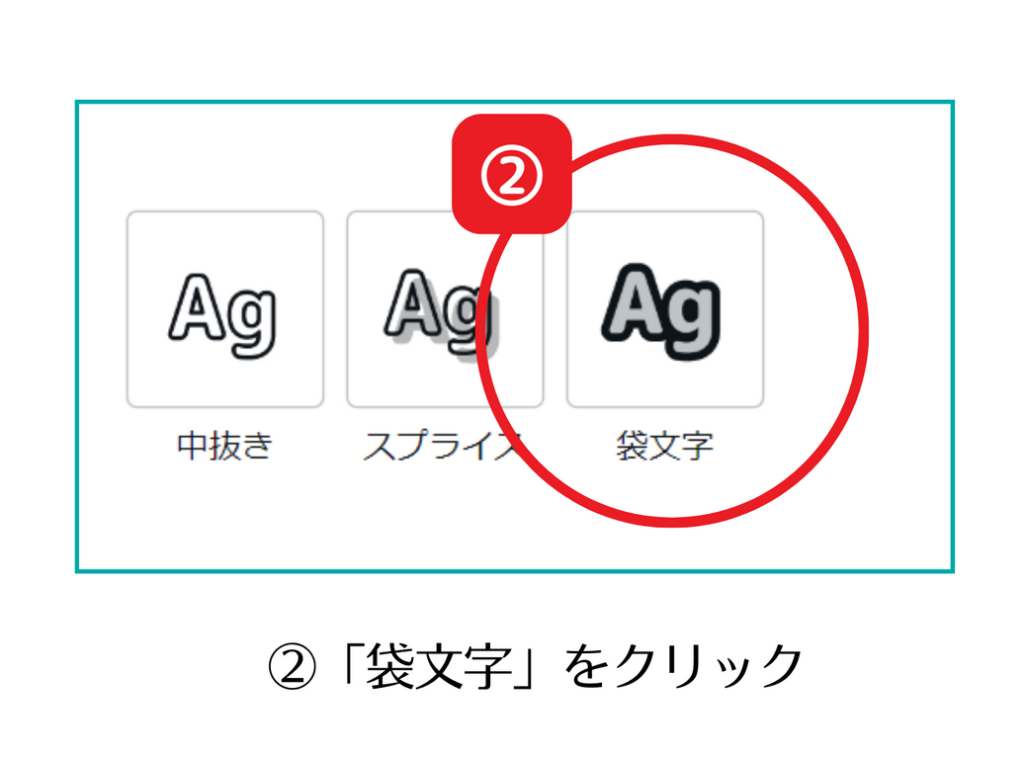
「袋文字」をクリック
エフェクトを開くと、「袋文字」のアイコンが出てきます。
これまで、これはなかったので、うれしいです!


袋文字が完成!
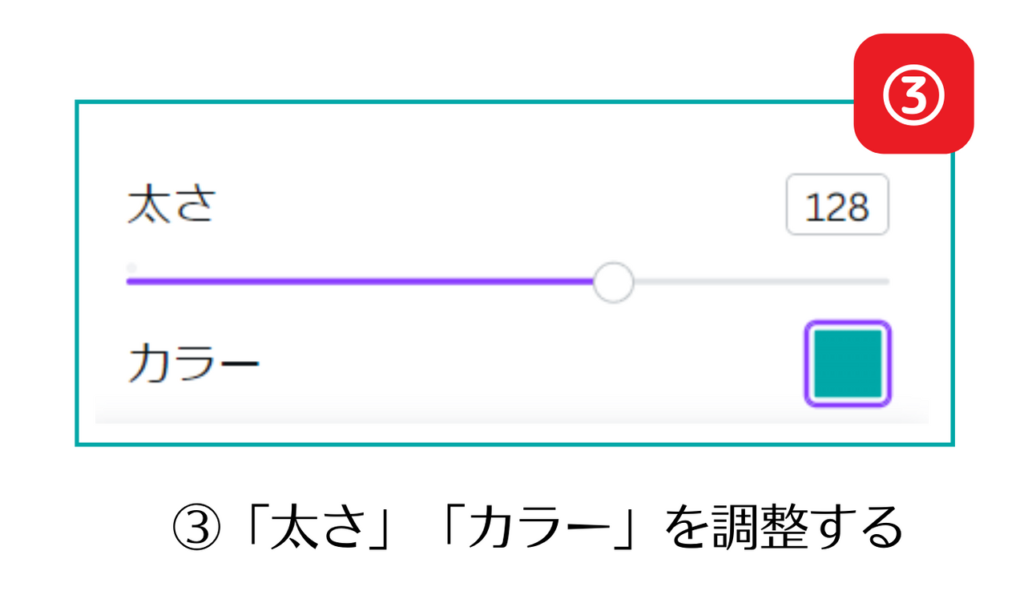
「太さ」は128のままです。
テキストの色は、うすいピンクに、
エフェクトのカラーは、濃いピンクに変更しました。

完成です!仕上がりもきれいです。
太めの「袋文字」を作る
「袋文字」が「エフェクト機能」に実装されて、簡単にできるようになったのは、本当に朗報ですが、
このやり方では、縁取りの幅が限定されてしまいます。
縁取りをもっと太くして、インパクトのある袋文字を作りたい!
と、思われる場合は、次に紹介する、「背景リムーバ+影付き」を使う方法が向いています。
下のピンクの文字を太め袋文字に変更します。

文字を画像にする
テキストを画像にするには、いろいろ方法がありますが、
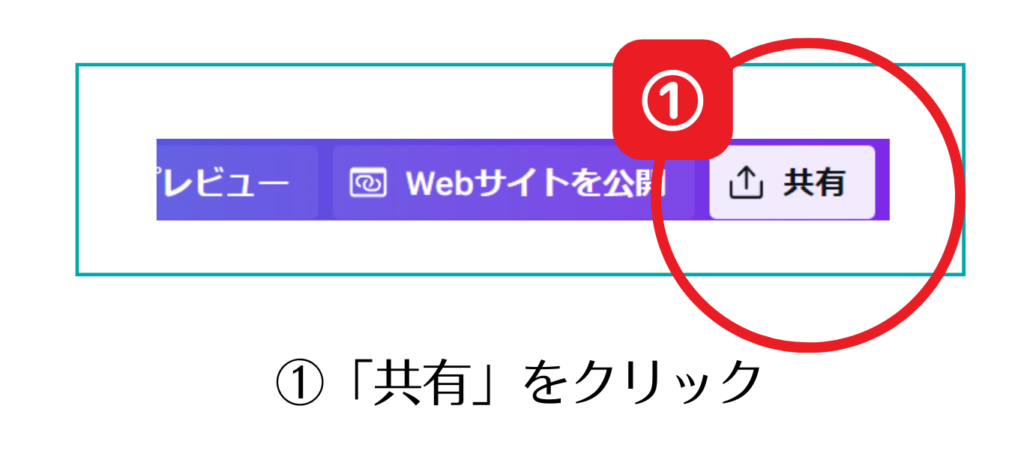
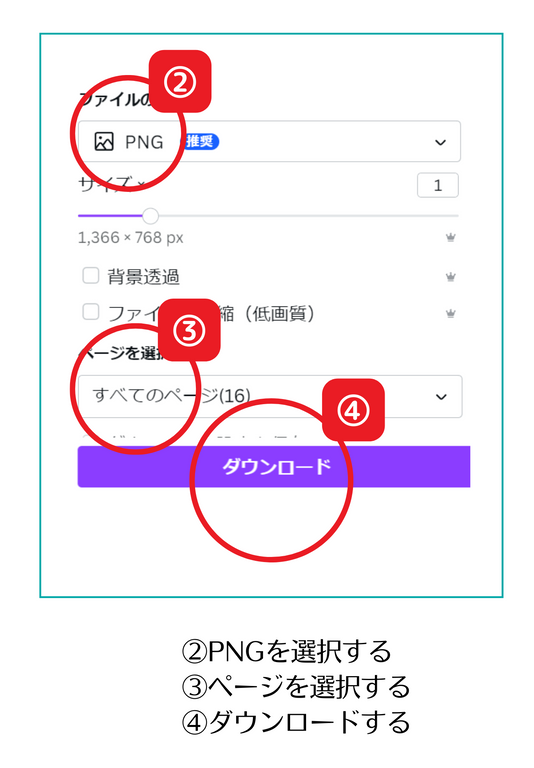
「共有」から、ページ全体をPNGでダウンロードするのが、仕上がりがきれいにできると思います。
スクリーンショットで画像にする方が、簡単ですが、大きくすると画像が粗くなります。
小さいままで使うときは、スクリーンショットでも大丈夫です。


画像にした文字をアップロードする
ダウンロードした画像を、アップロードして編集画面に戻します。

「背景リムーバ」で背景を消す
「画像編集」から「背景リムーバ」を選択し、背景を消します。
消したら「適用」をクリックします。

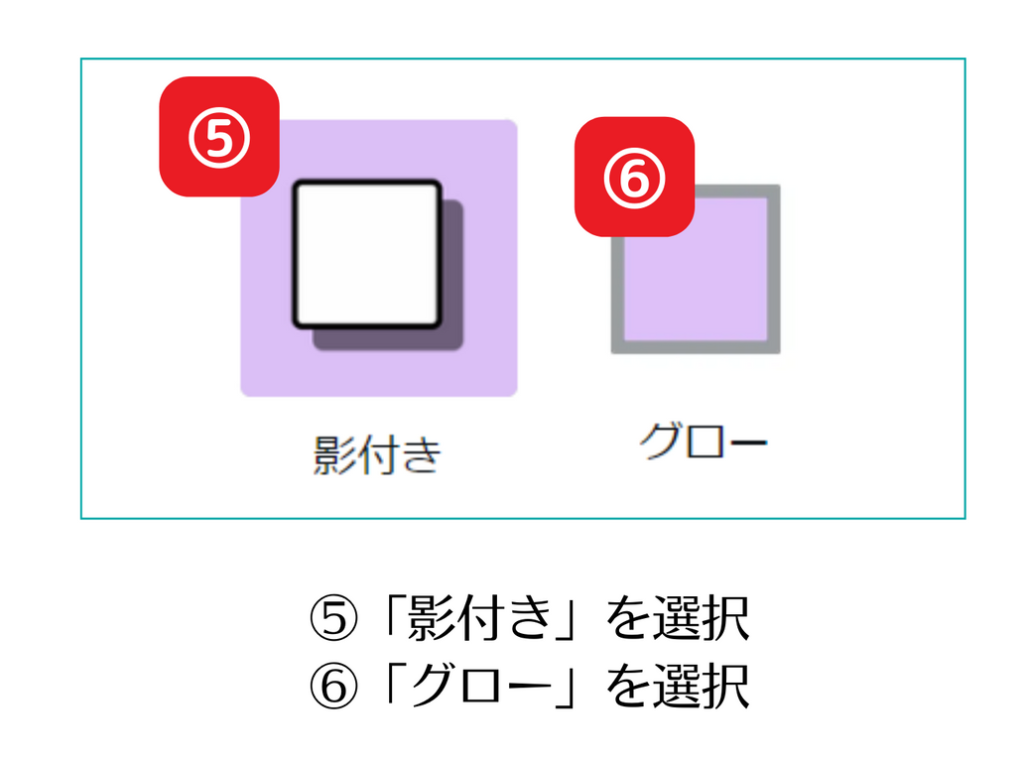
「影付き」→「グロー」を選択
「画像編集」から「影付き」→「グロー」を選択します。

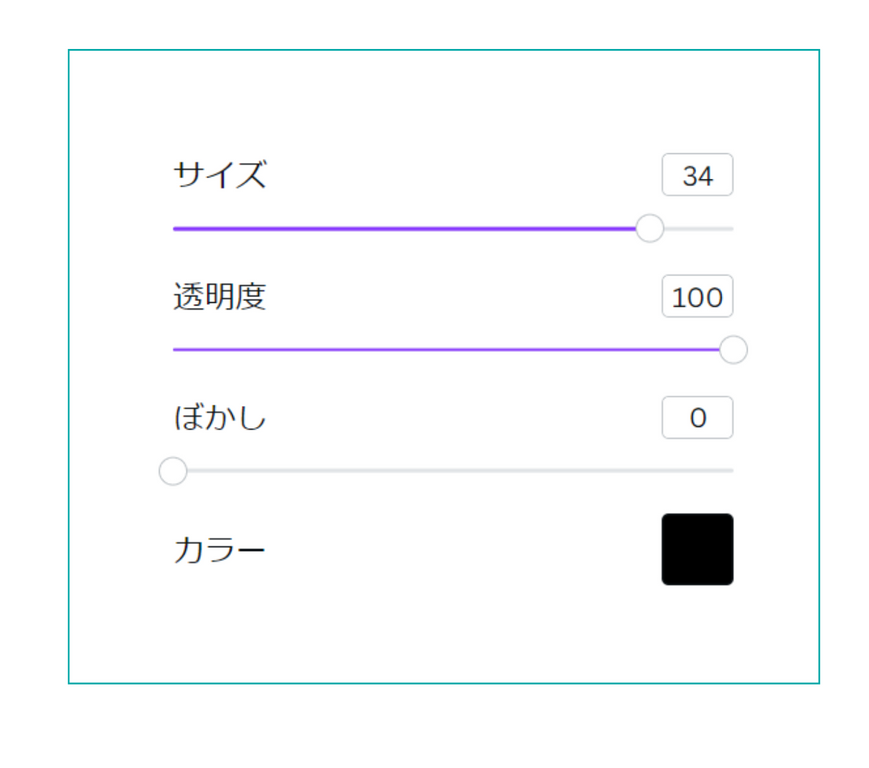
「調整」で縁をつける
「サイズ」はお好みで調整します。
「透明度」は100にします。
「ぼかし」は0にします。
「カラー」は下の図では黒ですが、白に変更します。

完成です!
太め袋文字が完成しました。
ちょっとややこしかったので、中級者向けの方法だと思います。
しかし、大きくしても、画像が粗くなることはありません。おおむね、きれいな仕上がりです。

おまけ:大きくして使うときにおすすめの方法
上で紹介した方法でも、一見、画像が粗くならないのですが、やはり大きくして印刷すると、粗が目立ちます。
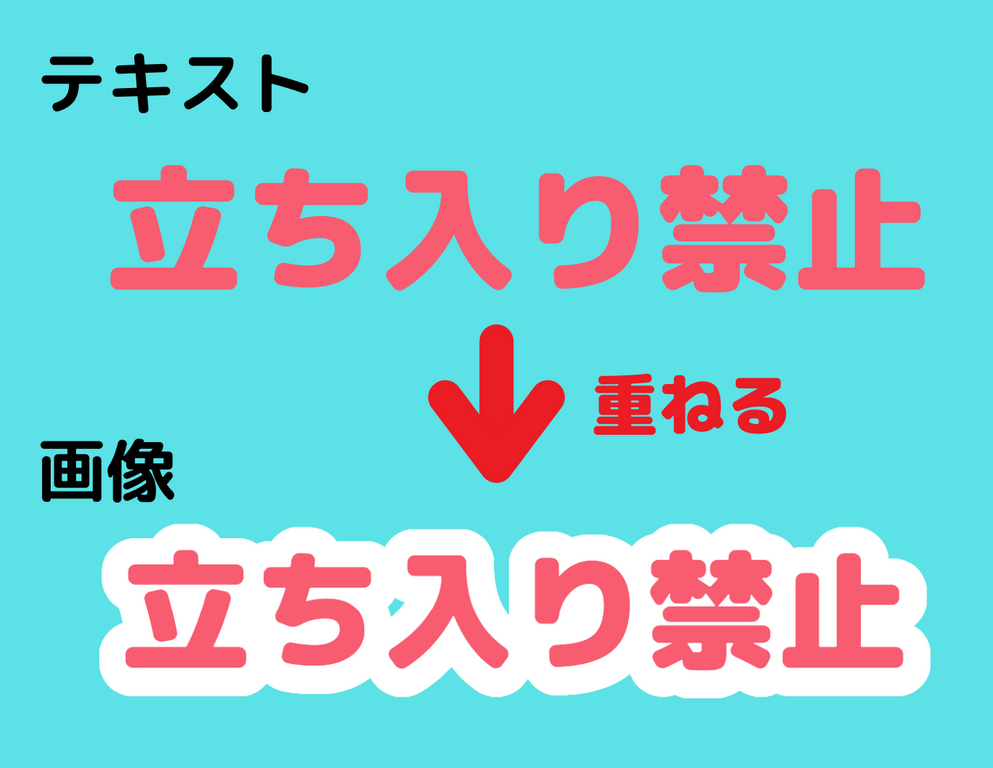
そこで、もうひと手間、テキストを重ねてみましょう。
ピッタリ重ねます。

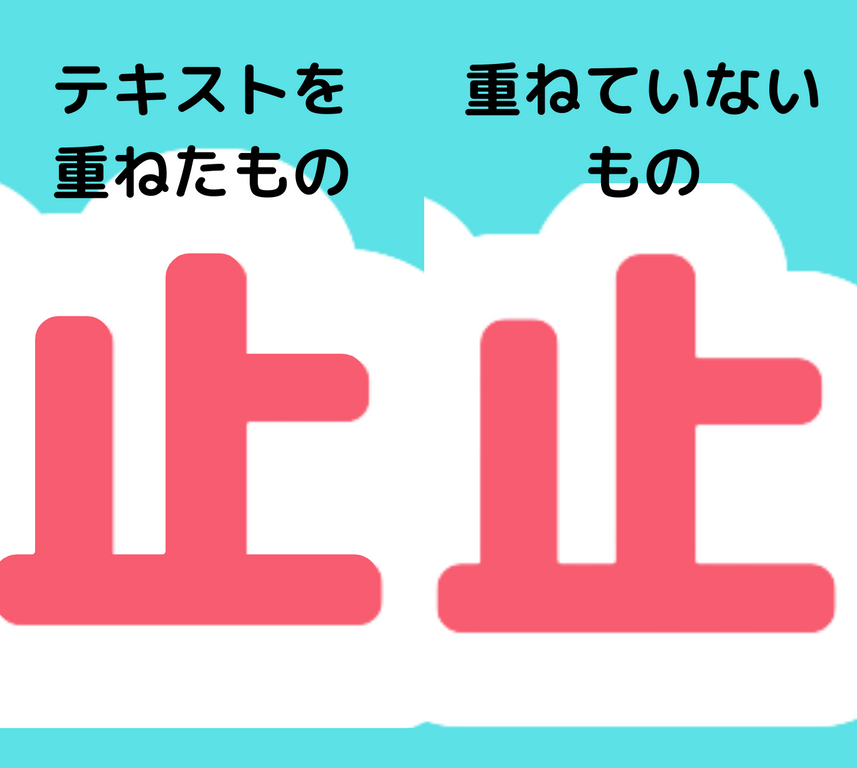
下の画像で確認してみてください。
スマホの人は、画像を大きくしてみてください。
テキストを重ねた方が、鮮明になっているのがわかると思います。
手間はかかりますが、大きな文字にしたいときは、左側の方法をおすすめします。

「二重袋文字」を作る
上記で紹介したふたつのやり方を利用して、「二重袋文字」を作ることができます。
1枚目の「袋文字」を作る

2枚目を「背景リムーバ+影付き」でつくる
上記のやり方を参考に、「背景リムーバ」と「影付き」で2枚目の画像を作ります。
テキストカラーと、エフェクトカラーを同じ濃いピンクにしました。

二つの画像を重ねる
1枚目と2枚目を重ねたら、「二重袋文字」の完成です!

まとめ
Canvaで簡単にできるようになった、「袋文字」の作り方をお伝えいたしました。
- 「エフェクト」の「袋文字」機能を使った方法
- 「背景リムーバ+影付き」で、太めの袋文字を作る方法
- 「二重袋文字」を作る方法
でした。
おまけで、大きい画像でも鮮明な袋文字を作る方法もお伝えしました。
個人的には、もう少し簡単に、鮮明な縁取り文字ができるとありがたいなと思っていたら、意外に早く実現してしまいました!
Canvaの中の方々が、がんばってくださったのですね。感謝!
Canvaはどんどん進化していくので、情報がすぐに古くなってついていくのがやっとです。
でも進化していくCanvaをみるのは、とっても楽しいです。
またいろいろ変わったら、いちはやくお伝えいたしますね。
お楽しみに!
ところで・・・。
「目下デザインを勉強中」or「始めたいな~」って思っているあなたへ
こんな気持ちになるときありませんか?

いまはそんな願いをかなえるためのスクールがいろいろあります。
例えば、
・子どもがいても勉強しやすいシステムがある
・技術だけではなく、学んだあとのキャリアを叶えるサポートをしてくれる
・同じような夢を目指す仲間ができる環境がある
・Webデザインだけでなく、動画編集などのカリキュラムも充実している
自分の希望の沿うようなスクールがきっと見つかるはずです。
無料で相談もできるところもあるので、実際に不安に思うことを確かめるのもひとつの方法です。
下におすすめのWebデザイナースクールのスポンサーリンクを貼っておきます!
ごらんください。
↓ ↓ ↓