作成した作品や記事を、他の規格でも使えると便利ですよね。
例えば、インスタ用フィード用に作った記事を、ストーリーズ用にするとか・・・。
Canvaの「リサイズ」を使えば、ワンクリックで変更できます。
(※いまは、CanvaProだけの機能です)
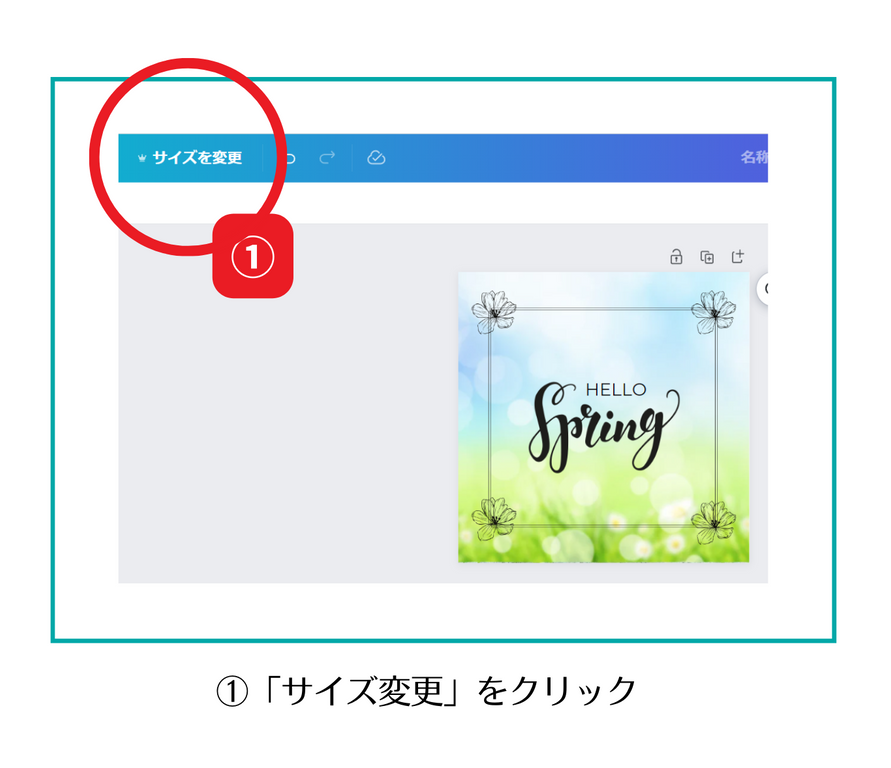
下の画像は「Instagram」のフィード記事の表紙です。
これをもとに、「リサイズ」をしてみましょう。
【注:こちらの記事はアップデート前のものなので、実際と異なる場合もあります。基本の機能は同じなので、参考にしていただければと思います】

【お知らせ】
※これは広告です
初心者向けののCanvaのスマホマニュアル本を出版しています。
発売以来、思いがけず大変多くの方に読まれています。
Amazonにてご購入いただけます。
電子書籍、紙の本がございます。(Amazonアンリミテッドなら無料)
ぜひご覧ください。
↓↓↓
サイズ変更をクリック
左上の「サイズ変更」をクリックします。

下のように、変更したい規格の候補が提示されますので、選択します。
ここで注意したいことは、「サイズ変更」はデザイン全体に反映されるということです。
ページごとの「サイズ変更」というのはできません。
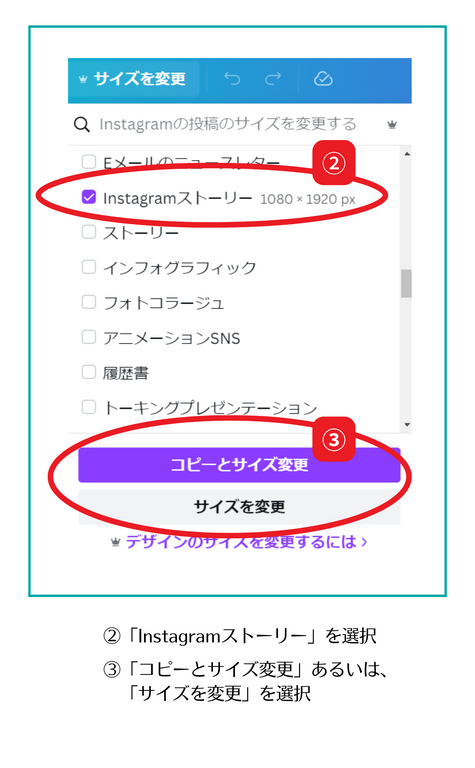
「Instagramストーリー」に変更
「Instagramストーリー 1080×1920px」を選択します。
もとのサイズを残したいときは「コピーとサイズ変更」、
残す必要がないときは「サイズ変更」を選んでください。

正方形のInstagramから、ストーリーズ用の画面に変更されました。

サイズが変更されました。
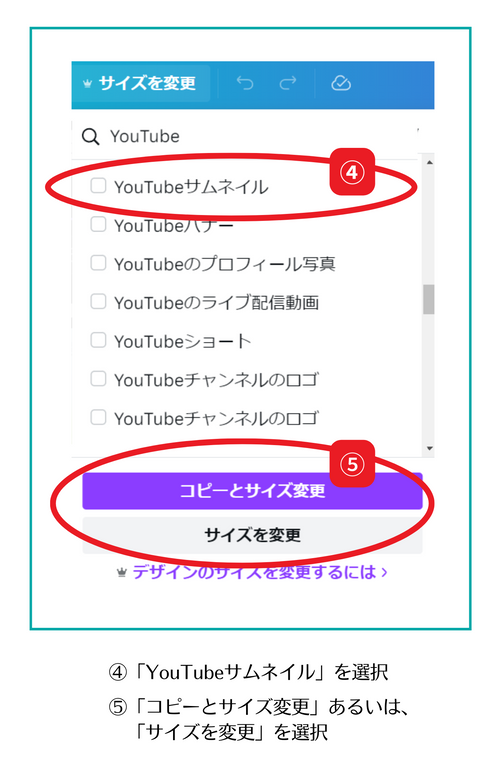
「YouTubeサムネイル」に変更
候補は数が多く、見つけにくいので、検索窓から探すのがおすすめです
ここでは、「YouTube」とだけ、入力しました。
すると、YouTube関連の規格がでてきます。
「YouTubeサムネイル」が作りたいので、そこのチェックを入れます。


サイズが変更されました。
変更サイズをカスタマイズ
デザインを自分の好きなサイズにカスタマイズすることができます。
幅と高さと単位を変更できます。

カスタマイズにはサイズ制限があります。
Canvaの公式ページから引用します。
Canvaのサイズ制限内に収まる場合のみデザインのサイズを変更できます。
- 最小サイズ:40 x 40 px(ピクセル)
- 最大サイズ:8000 x 3125 px
[カスタムサイズ] フィールドが赤に変わった場合は、入力した内容が許容範囲を超えているということです。
Canva公式ページ
上記のサイズを守れば、自由にカスタマイズできます。
そのほかの規格に変更する
Canvaにはさまざまなテンプレートがありますので、その規格を変更の候補として提示してくれます。
考えもつかないような規格が存在するので、とても興味深いです。




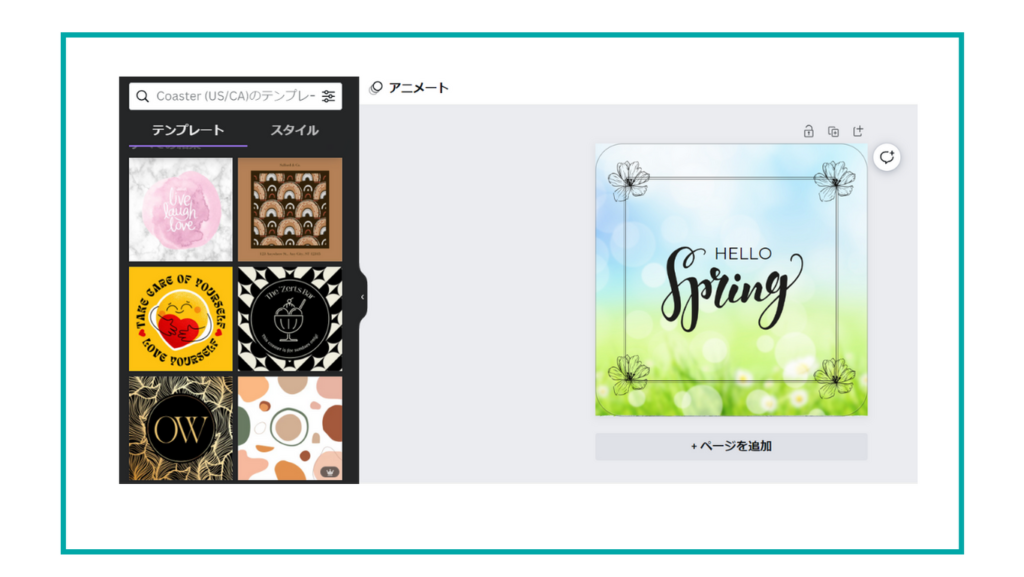
例:コースターの場合
上記の候補の中から、「コースター」を選び、実行してみます。

角がまるくなり、コースターの大きさに変更されました。
このサイズは、3.75×3.75インチです。(センチに直すと9.525×9.525)
ふつうでは、絶対、よく調べないとでてこない数値ですね。
左側に「コースター」のテンプレートがでてきます。
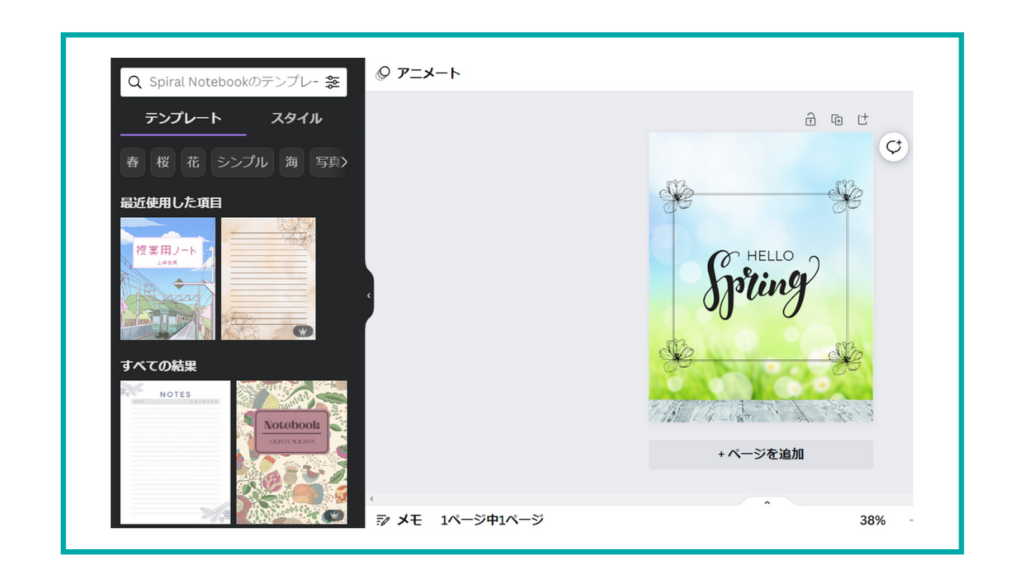
例:ノートの場合
オリジナルノートが作りたいときは、このサイズに変更します。
21.59×27.94センチです。

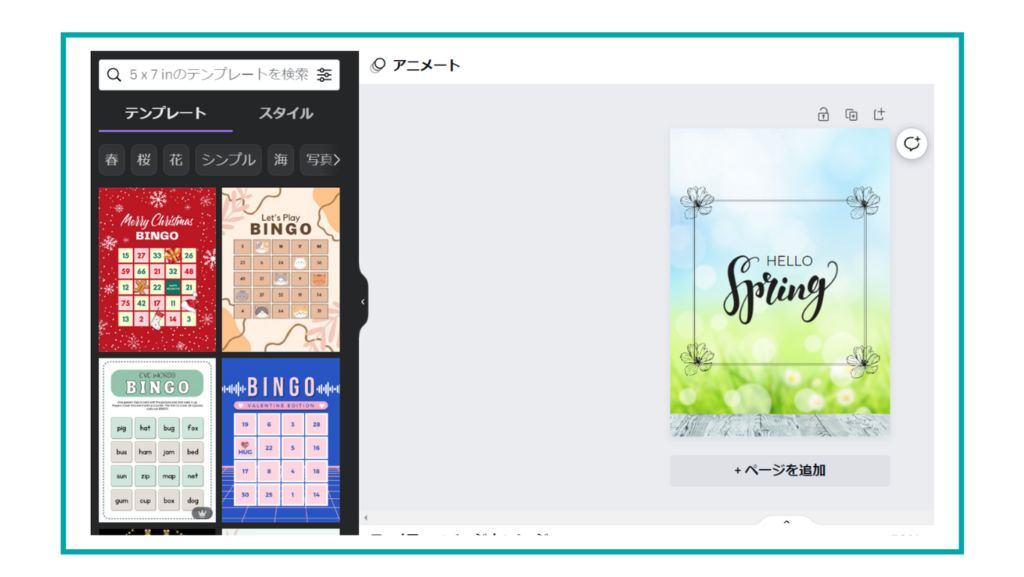
例:ビンゴの場合
「ビンゴ」まであります。
サイズは 5×7インチです。
センチに直すと、本当に面倒くさい数値になります!
何に印刷すればいいのか、ちょっと迷いますね。

まとめ
とっても便利な「リサイズ」ついてお伝えしました。
一瞬でサイズが変更されるのはよいのですが、画像や構図などは調整が必要です。
ここは少し手間がかかるところですね。
たくさんのSNSを同時に運用している方には、とても便利に使ってもらえると思う機能ですね。
ところで・・・。
「目下デザインを勉強中」or「始めたいな~」って思っているあなたへ
こんな気持ちになるときありませんか?

いまはそんな願いをかなえるためのスクールがいろいろあります。
例えば、
・子どもがいても勉強しやすいシステムがある
・技術だけではなく、学んだあとのキャリアを叶えるサポートをしてくれる
・同じような夢を目指す仲間ができる環境がある
・Webデザインだけでなく、動画編集などのカリキュラムも充実している
自分の希望の沿うようなスクールがきっと見つかるはずです。
無料で相談もできるところもあるので、実際に不安に思うことを確かめるのもひとつの方法です。
下におすすめのWebデザイナースクールのスポンサーリンクを貼っておきます!
ごらんください。
↓ ↓ ↓